こんにちは。ウエブルの栗原です。
ウエブルでは、主にXDというUI/UXデザインツールを使ってデザインを制作しております。
今回はXDにあるデザイン共有機能について説明していきたいと思います。
デザイン確認方法
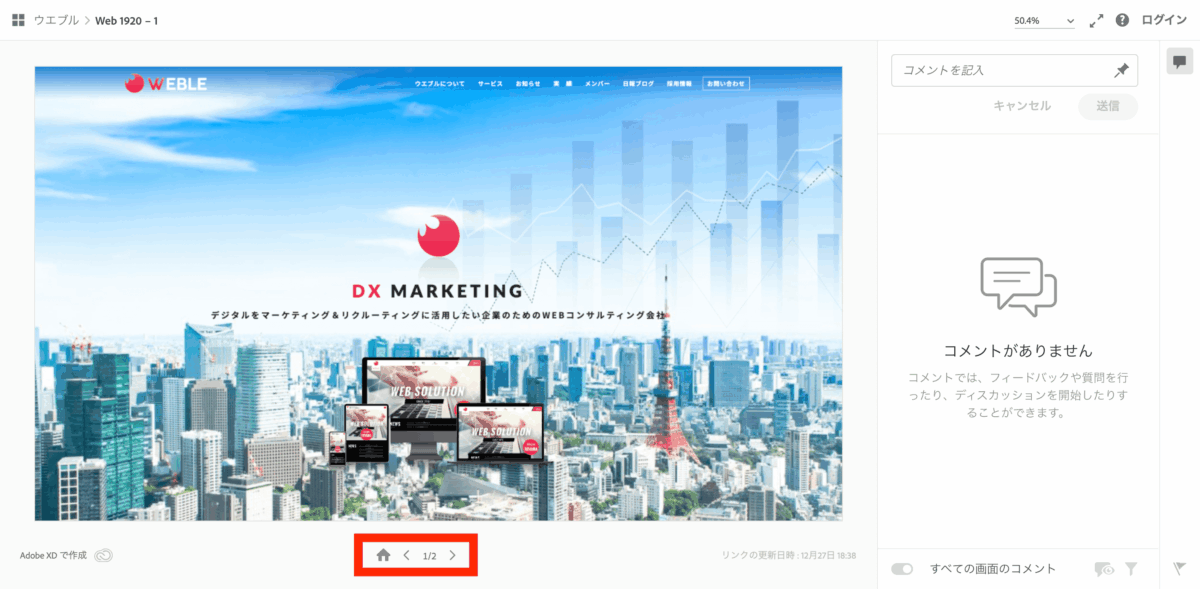
まず、XDのURLをクリックすると、以下のような画面が表示されます。
ページが複数ページある場合は、ワークスペース下にある『< 1/2 >』の部分で、ページを切り替えることができます。

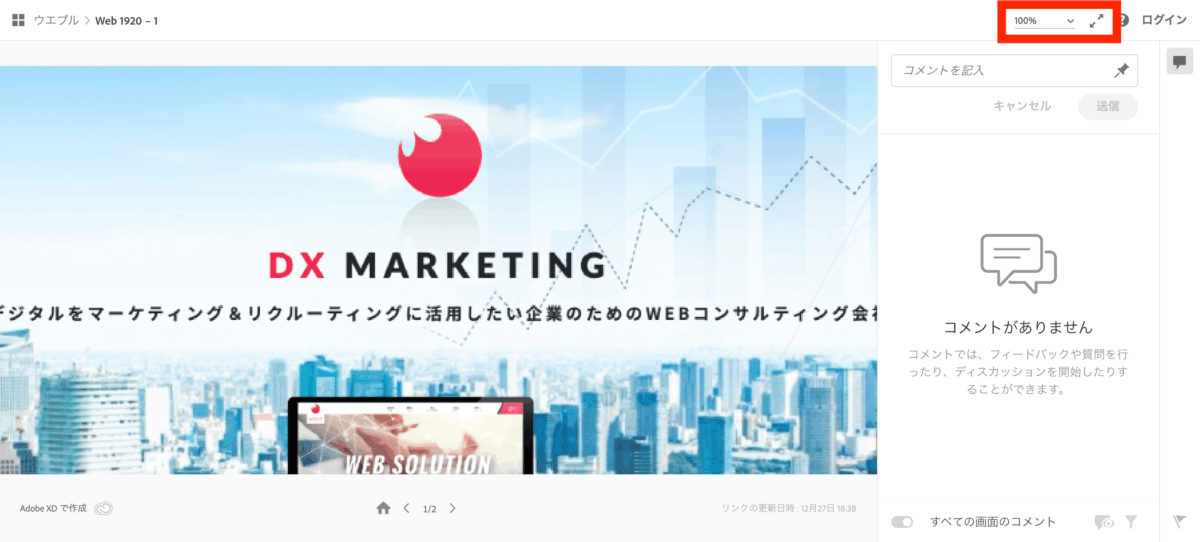
フルスクリーンで確認する方法

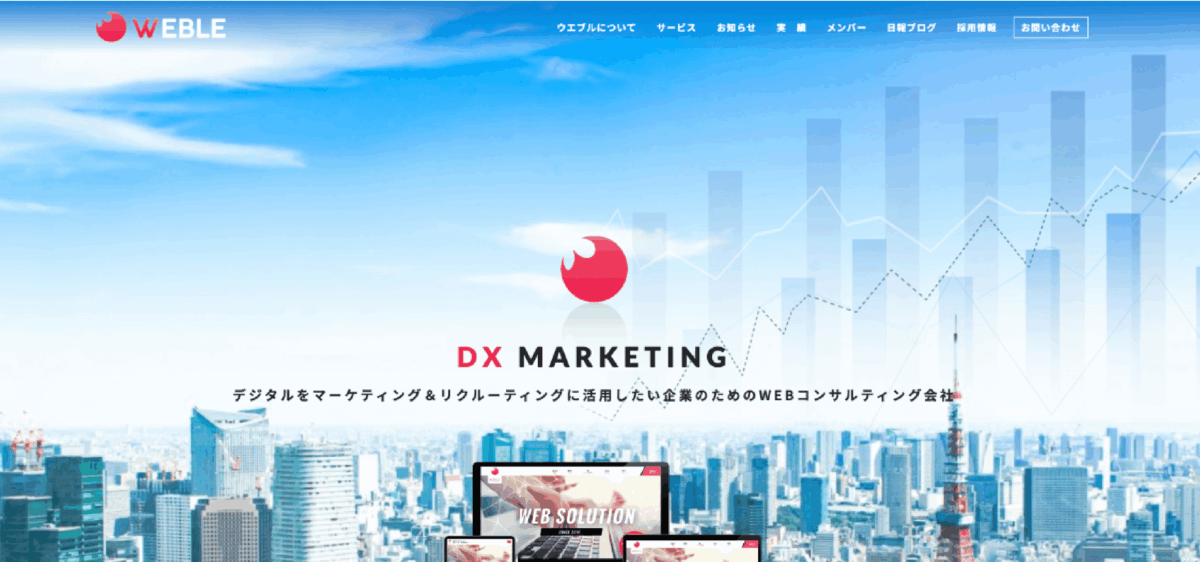
このようにパソコン画面のサイズに合わせて、フルスクリーンでデザインを確認することができます。
※escキーを押すと、フルスクリーンモードが終了します。

コメント機能の使用方法
XDにはコメントを記載し、共有する機能があります。
デザインのレビューやフィードバックなどを共有する際に役立ちます。
コメントする
まずはコメントする方法について説明します。
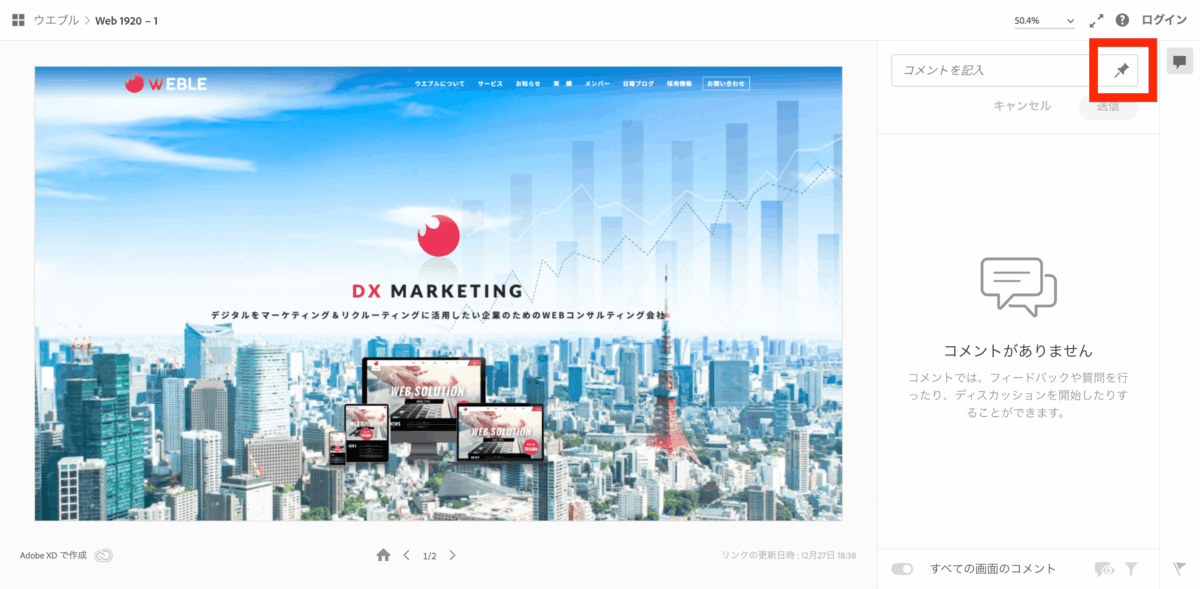
①ピンを留める
ワークスペース右上にあるピンマークをクリックします。

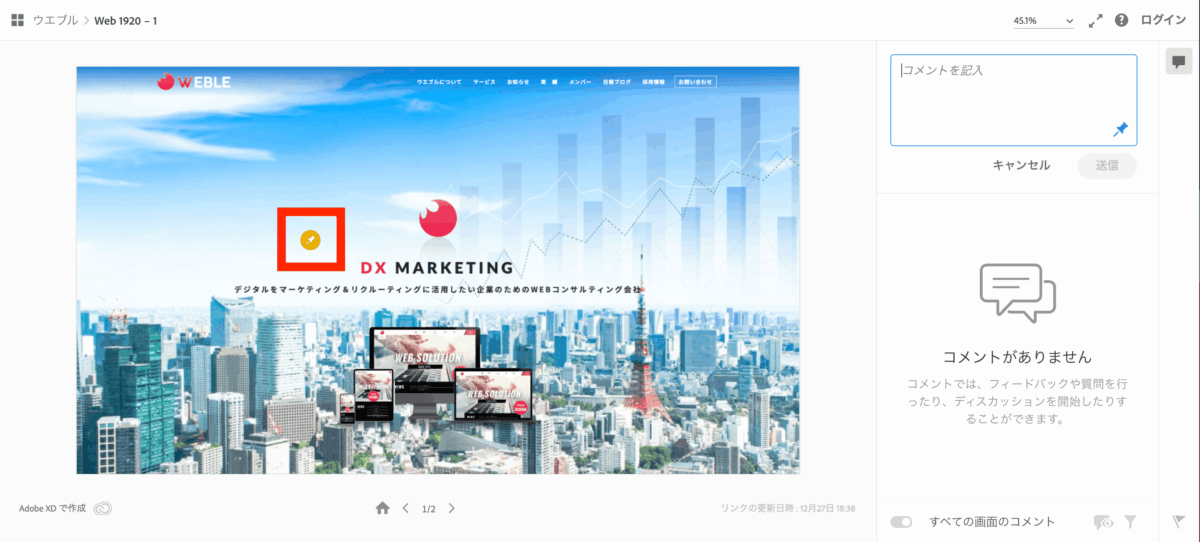
その後、コメントしたい箇所をクリックすると、クリックした箇所にピンマークが配置されます。

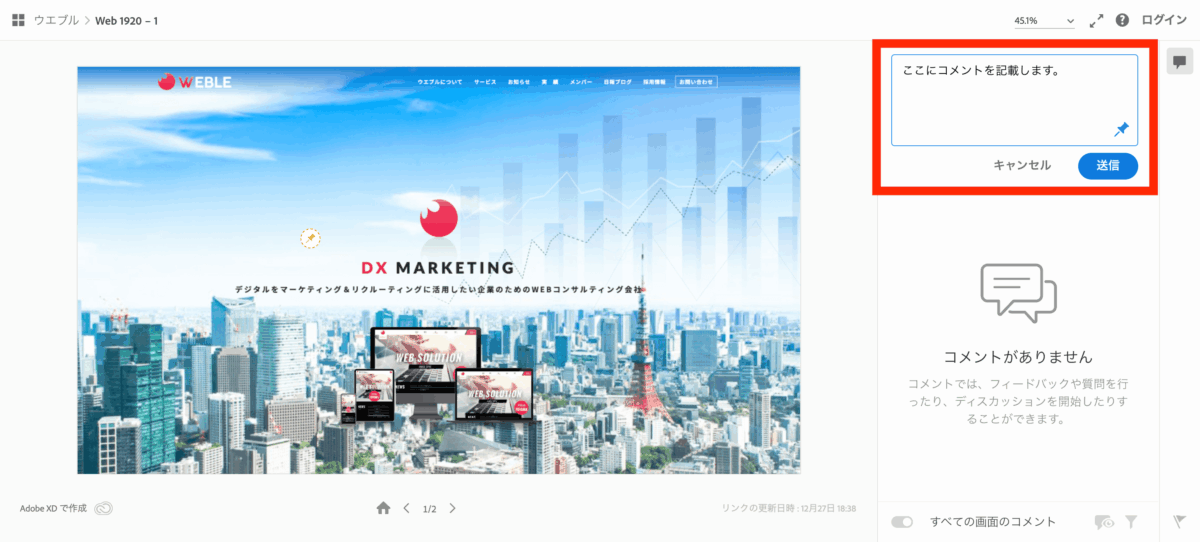
②コメントを入力して送信する
デザインのレビューやフィードバックなどのコメントを記載し、送信ボタンをクリックします。

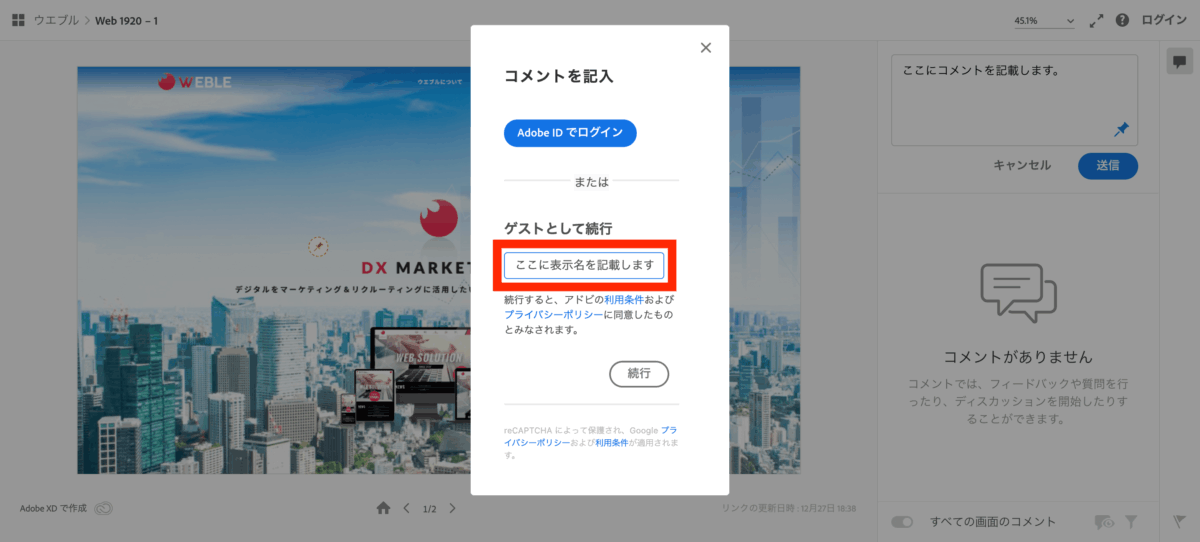
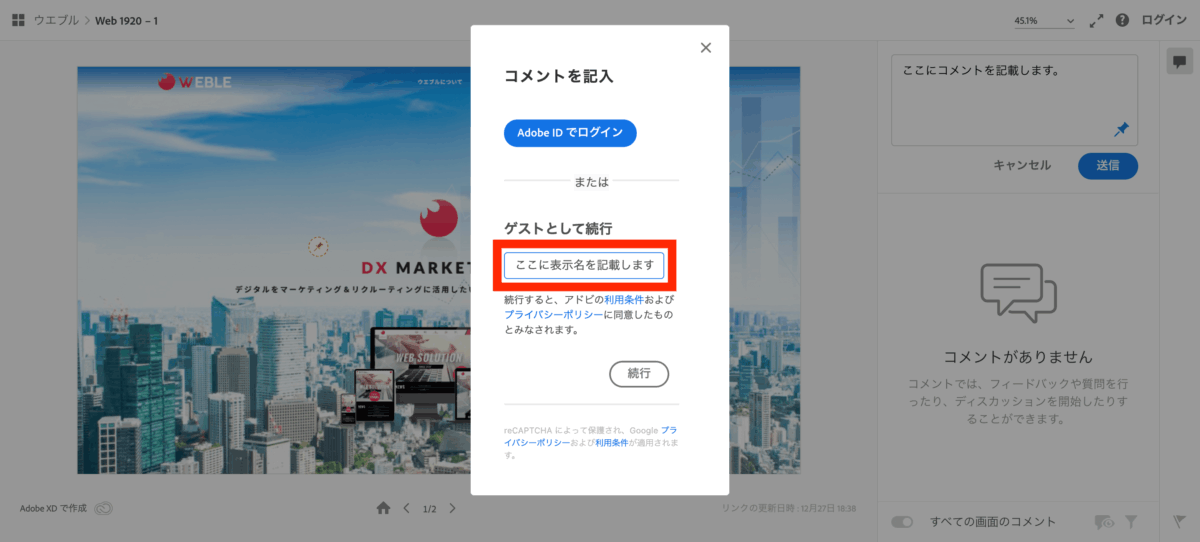
③表示名を記載する
送信ボタンをクリックした後、表示名を記載する画面が表示されます。
コメントを記載した人物がだれか分かるよう、「表示名」を記載します。

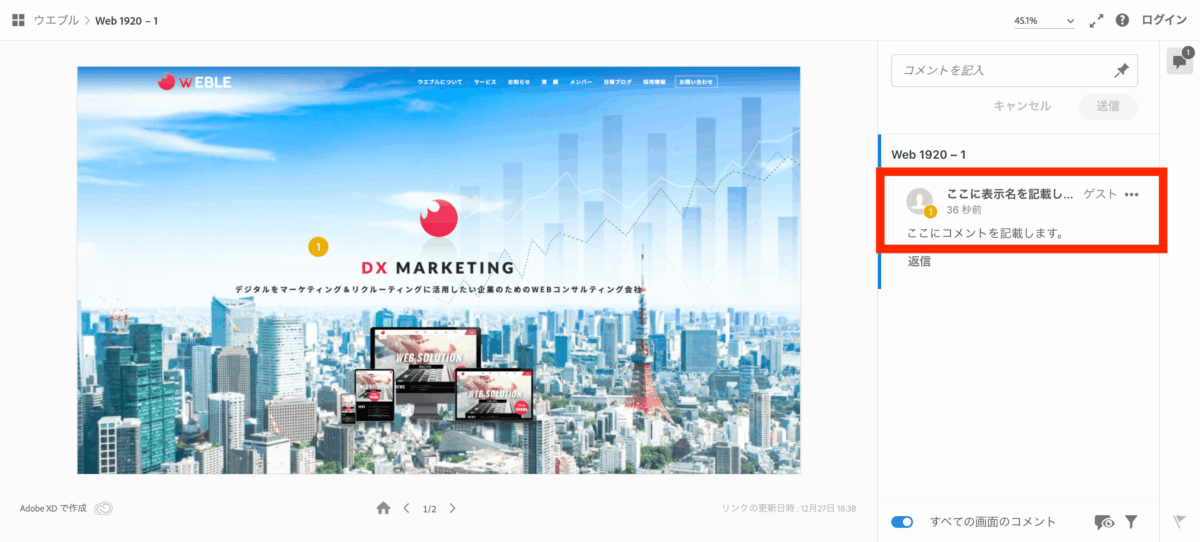
そうすると、このようにコメントと表示名が反映されます。

コメントに返信する
次に、コメントに返信する方法について説明します。
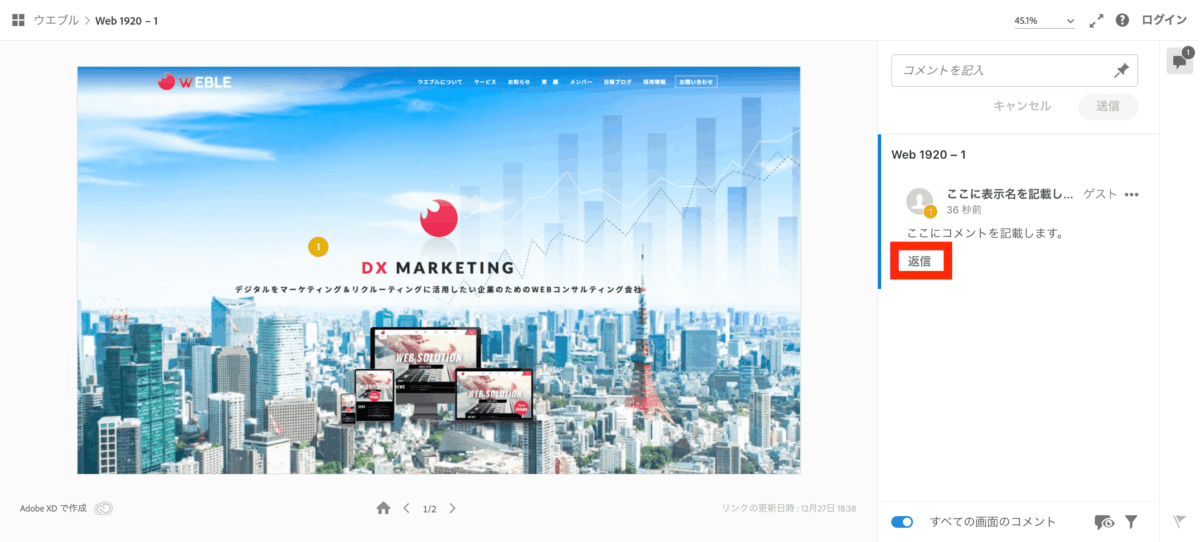
①返信ボタンをクリック
返信ボタンをクリックします。

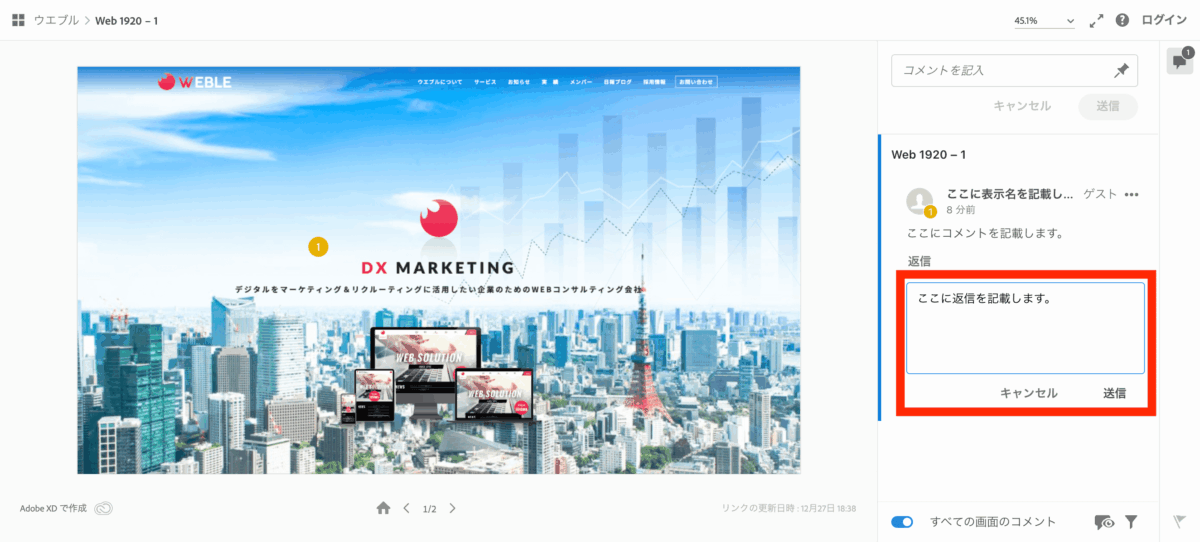
②返信内容を入力して送信する
コメントへの返信内容を記載し、送信ボタンをクリックします。

③表示名を記載する
送信ボタンをクリックした後、表示名を記載する画面が表示されます。
コメントを記載した人物がだれか分かるよう、「表示名」を記載します。

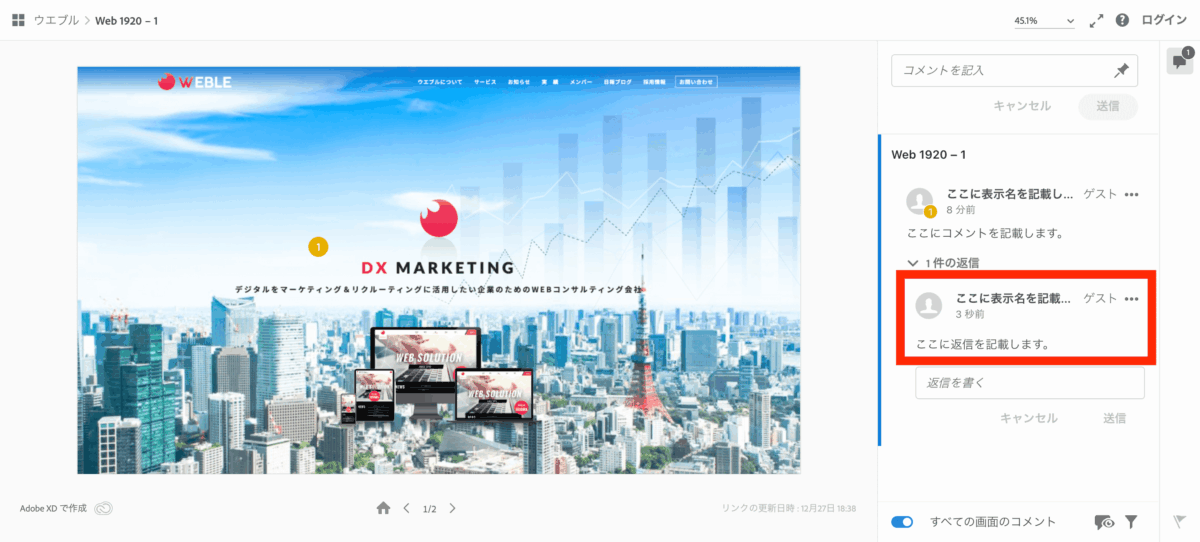
そうすると、このように返信内容と表示名が反映されます。

コメントを修正する
最後にコメントを修正する方法について説明します。
「コメントを入力完了する前に送信してしまった」「コメントの内容を変更したい」という場合に使えます。
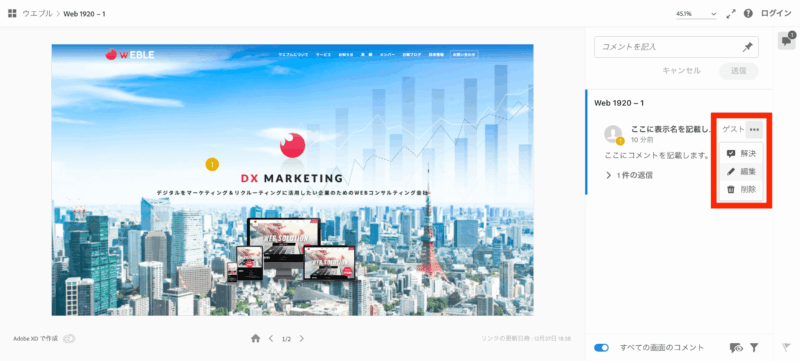
①・・・から「編集」をクリック
表示名の右にある「・・・」メニューにある「編集」をクリックします。

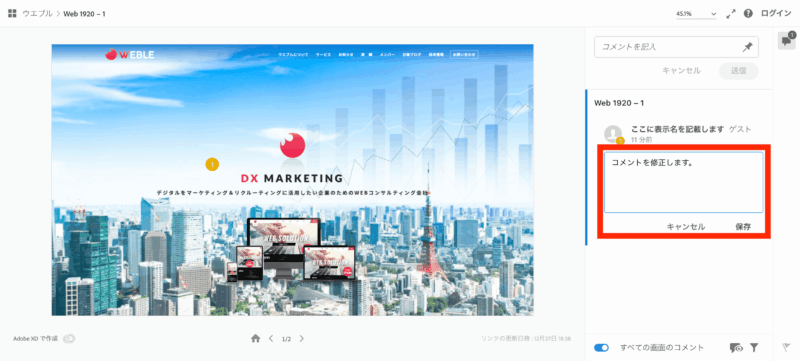
②コメントを修正して保存
コメント欄に記載ができるようになるので、コメントを修正してから保存ボタンをクリックします。

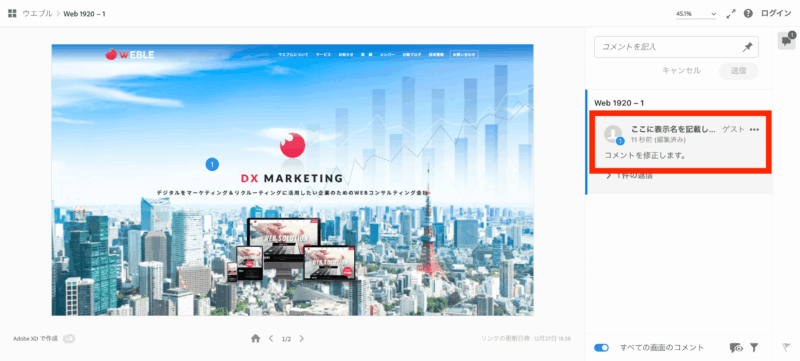
そうすると、このように修正が反映されます。

最後に
XDのデザイン共有機能は簡単にコメントを共有することができる為、とても便利です!
お客様のご要望やお考えをデザイン制作に反映することで、最適なデザイン制作を進行することができますので、ぜひご活用ください!