こんにちは、ウエブル広報です。
いつもネットで年賀状印刷を注文するのですが、
毎年早割期限ギリギリになってから焦ってます。
何故学ばないのか…。
それはさておき、
今回は、UIを意識したデザインの重要性について記載していきたいと思います!
そもそもUIって?
UIとは、ユーザーインターフェイス(User Interface)の略です。
Webサイトでは「使いやすさ」「わかりやすさ」を意味します。
似た言葉で、UX(User Experience)という言葉がありますが、
こちらは「ユーザーがサービスを通じて得られる体験」を意味します。
似ているようで、意味は違います。
ただ、UX(ユーザー体験)を高めるためには、優れたUIが必要不可欠となってきます。
訪問客に「考えさせない」デザインを意識する
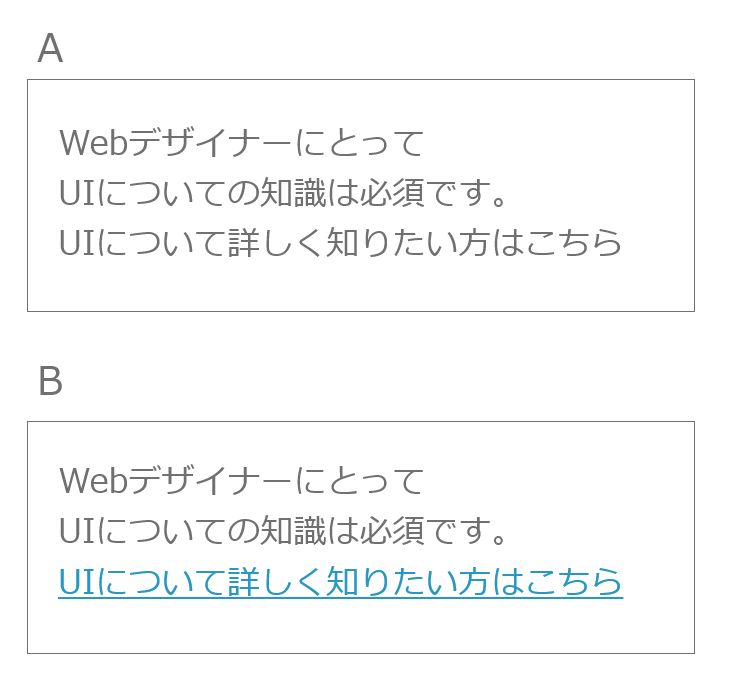
まず、下記の画像で
AとBどちらがリンク先を瞬時に判断できますか?

多くの方がBと答えるかと思います。
これは、青文字・下線=リンクと大多数のユーザーが理解しているからです。
なので、これをリンクしていないテキストで適応してしまうと問題が起きてしまいます。
せっかく文章先に飛べると思っていたのに、
飛べなかったことにストレスを感じてしまいます…
(↑この「ストレス」はリンクではなく、ただのテキストです。これ…ちょっとイラっとしますよね)
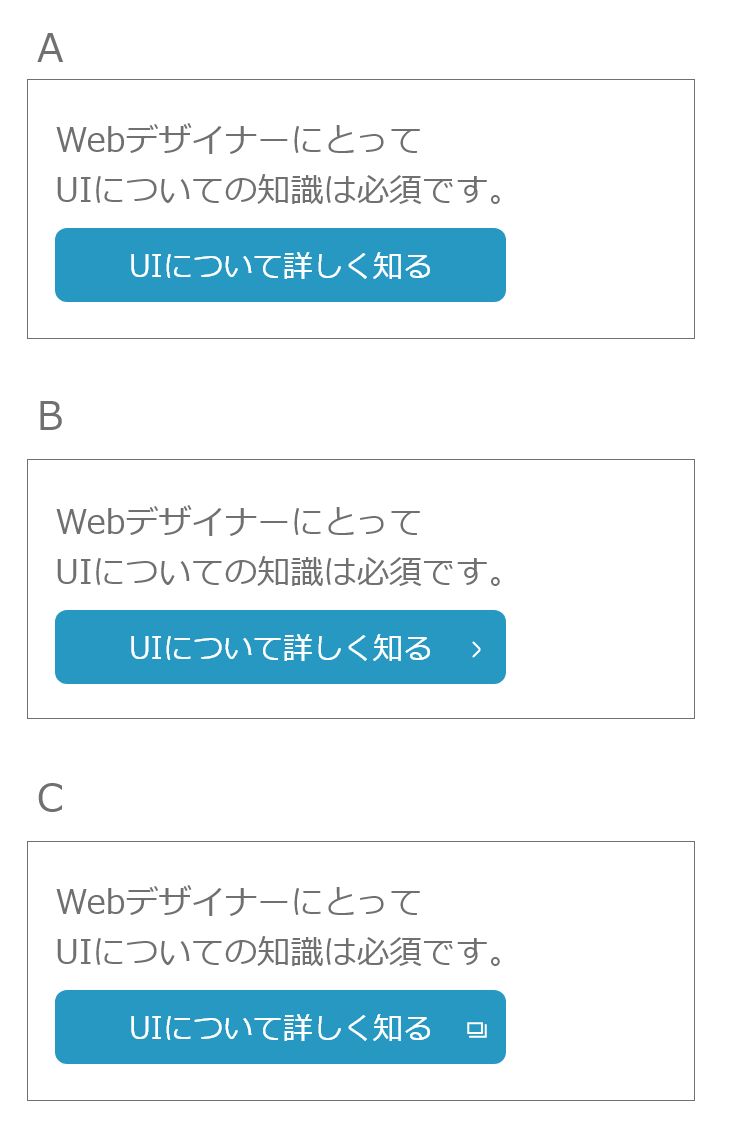
そしてさらに、先ほどのリンクにデザインを加えると
このような形になります。

これだけが正解ではないですが、
下記のような効果が期待できます。
A:ボタン形式にすることで、さらに視認性が良くなる。ユーザーが迷わない。
B:ボタン右端に「>」を入れることで「リンクボタン」ということが認識しやすくなる。
C:外部リンクアイコンをボタンに入れ込むことで「違うサイトへリンクするボタン」と認識できる。
デザインのちょっとした工夫で、UIを良くすることができます。
意味のあるデザインを
普段当たり前のように毎日使っているスマホでも、
ユーザーの使いやすいようなデザインが工夫して詰め込まれています。
無意識に、ストレスがなく使えることがユーザーにとってのUXを高めることに繋がります。
普段「無意識」に行っていることだからこそ、
UIの知識を持っていないとデザインに反映することが難しい、と感じます。
UIが破綻しているページは離脱やもう二度とそのページには来ない…といったことにも。
これからWebデザインをやるぞ!という方はUIについての知識は必ず押さえましょう!
UI初心者おすすめの本
「UIデザインの教科書」
具体的な例も載っており、初心者の方でもすぐ実践に活かせる内容です。
とても分かりやすくおすすめです。