
こんにちは。ウエブル広報です。
今回は「優しい」「やわらかい」雰囲気のデザインについてお話したいと思います。
初心者向けの内容ではありますが無料ダウンロード素材もございますので
是非最後までお読みいただけると幸いです。
要素別のコツ
色
明度が高い・彩度が高い色をつかうことで優しさや、やわらかさが表現されます。
反対に、明度が低く、彩度も低めの色だと固く重厚感のある印象になります。

文字
「丸文字・手書き風文字」を使用するとやわらかいイメージになります。
Google fonts(日本語)だと下記あたりでしょうか。
M PLUS Rounded 1c
M PLUS 1p
ただ、「丸文字・手書き風文字」を多くつかってしまうと子供向けのイメージにもなってしまう場合があるので、タイトルのみで使うなど、制作するページのコンセプトにより臨機応変に対応していくのが大事かと思います。
また、本文など小さい文字に手書き風文字を使用すると読みづらい可能性があります。
画像
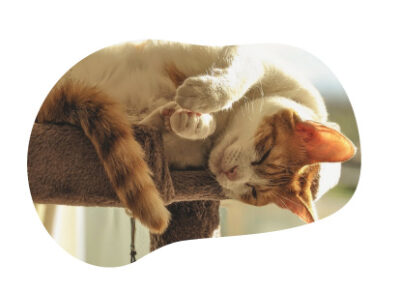
写真については、角を角丸にするだけでやわらかな印象に!

また、手書き風の枠でクリッピングしてあげるのも一手ですね。

サイトのテイストに合ったイラストを使うのも良いと思います。
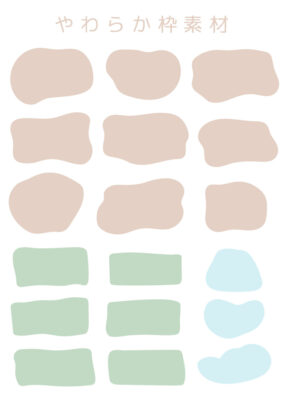
やわらか枠素材無料配布
上記の画像の項目でもでておりました、手書き風の枠素材を配布いたします。
(実はちょうど先日、川崎から「手書きっぽい枠で写真をクリッピングしたい」と要望があり作成したものです。少しでも皆様の作業効率があがれば…!)

やわらか枠素材(zip aiデータ)
※クレジット表記や許可も必要なく加工してご利用いただいても大丈夫です。
※素材の再配布・販売は禁止させていただきます。
どれが「正解」というのはなく、色々な要素の掛け合わせで印象がガラっと変わるのがデザインの楽しいところですよね。
次回以降もいろいろな雰囲気のデザインのコツについてお話できればと思います。








