
こんにちは。ウエブルの川村です。
「シンプル」と「ミニマル」という言葉、デザインをしているとよく耳にするのですが
同じような意味に聞こえませんか?
多くの方が「違いを説明して」と言われると言葉に詰まってしまうのではないでしょうか。
(私も最近までそうでした…。)
今回はこの二つの言葉の違いをかんたんに嚙み砕いて説明していきたいと思います。
「シンプル」「ミニマル」ってそもそもどういう意味?
「シンプル」「ミニマル」を訳すと、それぞれ
simple = 簡素・単純
minimal= 最小(限度)
という意味になります。
シンプルを代表するプロダクトは「無印良品」が挙げられます。
どれも商品は「簡素・単純」で、どんなところにも馴染むデザインですよね。
ミニマルを代表するプロダクトは「iPhone」が挙げられます。
従来の携帯電話(ガラケー)であったボタンが排除され、
また、操作もタッチペンが必要なく指一本で行え、最小限度のデザインとなっています。
デザインではどういう違いがうまれるの?
webや印刷物のデザインではどんなイメージになるのか、かんたんに説明いたします。
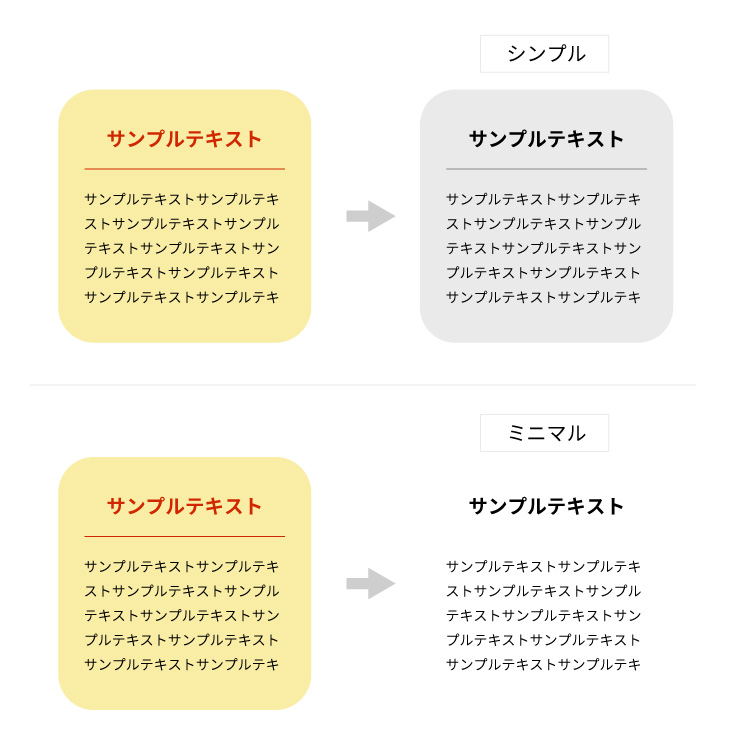
シンプルデザイン
「要素」(色や形)をできるだけ簡素化し単純にしたイメージです。
ミニマルデザイン
不必要な要素を排除することで、目立たせたいものにより注目を促す目的があります。
「要素」の「量」を減らすイメージです。

ただ、要素を排除しすぎるがあまりユーザーにとって意味の分からないものになったり、サイトが使いづらいものになっては意味がありません。
UIの面でも気を配ることが大切です。
最後に
「シンプル」と「ミニマル」を理解することで、どのようなデザインを目指せばよいのか、クライアント様とデザイナーのイメージを一致させることにも役立ちます。
(お互い「シンプルなイメージで」と認識していても、ミニマルなデザインを指していることもあり得ます。)
この二つの言葉は理解するまで「どっちがどうだったっけ…」となってしまいがちですが、しっかりおさえておきたいポイントですね。








