
こんにちは。ウエブルの川村です。
今回はWebサイトを制作するにあたって必要不可欠な「パンくずリスト」についてお話します。
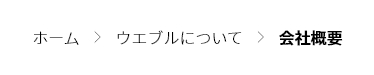
「パンくずリスト」ってなに…?と思った方。
世界中のサイトでよく見るこの部分(下記画像赤枠)のことです。

(参考: 楽天証券ポイント投資 )
Webサイトは無限大にページが作れるので迷子になりがち。
このような問題解決にトップから現在地までの経路を表示する「パンくずリスト」が有効です。
そもそもなぜ「パンくずリスト」っていうの?
では、なぜ「パンくずリスト」という名前がつけられているのでしょうか。
実は、童話のストーリーの内容が関係しています。
童話「ヘンゼルとグレーテル」にて、
「自分の通ってきた道を迷わないようパンくずを落としながら歩いた…」といったストーリーが由来となっているそうです。
(童謡から名前がついたなんて、ちょっとメルヘンじゃないですか?)
主なパンくずリストのデザイン
それでは、そんな便利な「パンくずリスト」をデザインの力で視覚的にわかりやすくしてみましょう。
いくつか方法がありますが、よく見られる代表的なものを2つサンプルとして挙げております。
「太さ」で現在地を表現

「色」で現在地を表現

現在地以外を薄いグレーにすることにより、さらに現在地が分かりやすくなります。
そのほかにも、大きさ・装飾・背景色で差をつけることにより、
現在地をわかりやすくさせる方法もあります。
(あまりやりすぎると悪目立ちするので控えめがおススメです。)
パンくずリストをつけることによるメリット
SEOに有効
クローラにサイトの全体像が伝わりやすくなり、ページの内容に対して正しい評価を期待することができます。
その結果、ページの検索結果の順位向上につながる可能性があるといわれています。
ユーザービリティの向上
お客様が道(サイト内)で迷子にならず、欲しい情報のページにたどり着きやすくなります。
例としてパンくずリストが設定されていないECショップの場合、
せっかくほしい商品がサイト内に掲載されているのに、そこに辿り着けないと購入の機会を失ってしまいます。
また、お客様も「使いづらいサイトだ」という理由で離脱の原因にもなりかねません。
最後に
パンくずリストだけでなく、Webページ全体で言えることですが「訪問客に「考えさせない」デザインを意識する」ということが大切です。
UIについては下記の記事でも解説しておりますので、是非ご覧ください。
UIを意識したデザインの重要性|2021年10月第2週目のウエブル週報
デザイン時の気遣いで、ユーザーにとって利用しやすいサイト制作を目指しましょう!








