
こんにちは。ウエブルの松原です。
今回はWebサイトの表示速度対策について解説します。
目次
何故表示速度対策が必要なのか
表示速度が遅いとユーザーのストレスになり、離脱に繋がります。
モバイルサイトでは読み込み時間に3秒以上かかると、53%のユーザーが離脱するそうです※1。
表示速度が速ければ検索順位でも有利になります。
そのため、PageSpeed Insightsでスコアを計測し、問題点を解決していくことがwebサイトのアクセスを増やす鍵となります。
ウエブルではWordPress案件において「WEBLE BASIC」という雛型テーマを用いて制作を行っているのですが、昨年はより高速化した「WEBLE BASIC v2」をリリースしました。
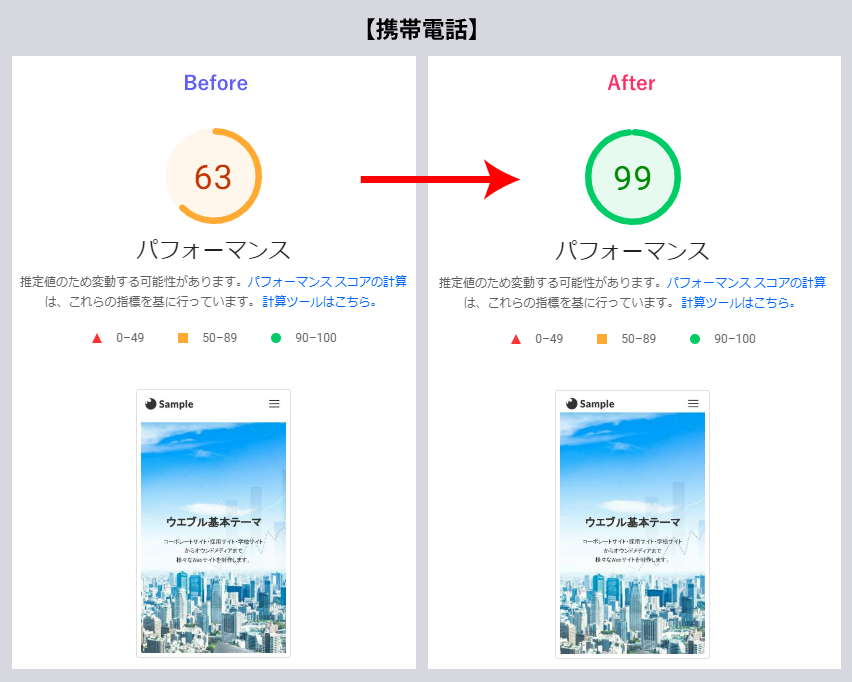
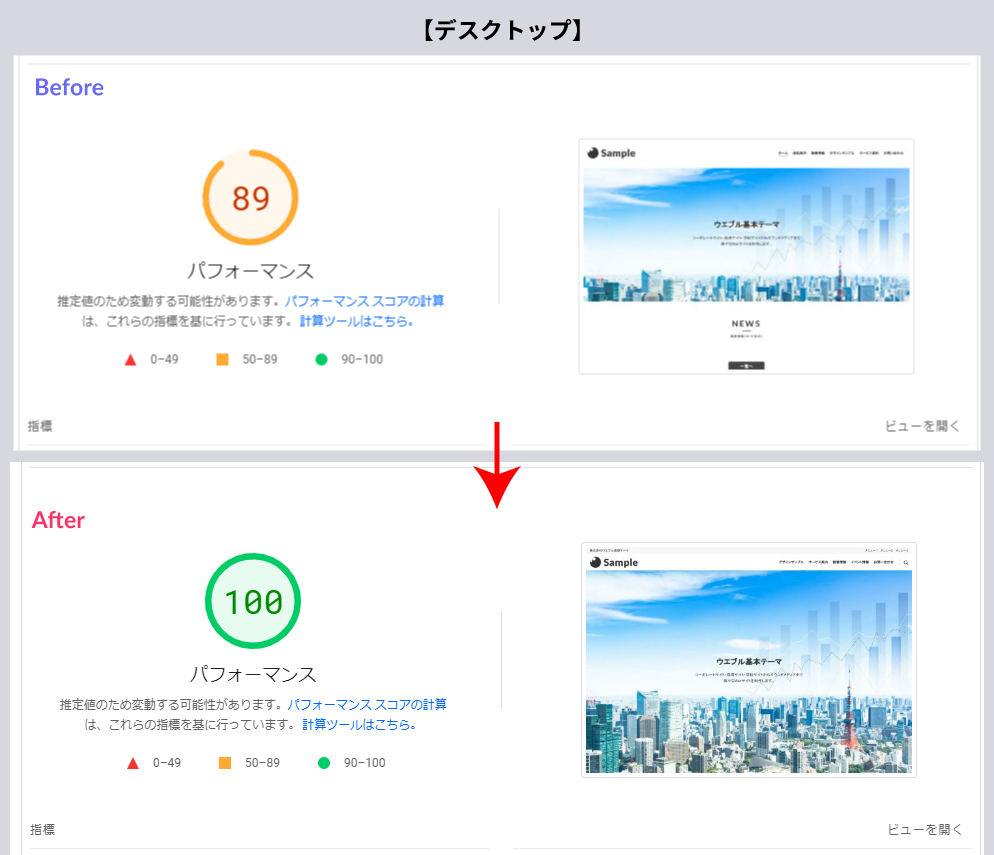
地道に対応を重ねた結果、PageSpeed Insightsで携帯電話で64点だったのを「WEBLE BASIC v2」では99点に、デスクトップは89点から100点にすることに成功しました。


WEBLE BASIC v2の作成の際や、実案件の中で行った試行錯誤の備忘録も兼ね、この記事を投稿します。
出典
※1 Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed
参考日時:2023年1月18日
具体的な方策
1.脱jQuery
とても便利なjQueryですが、WEB業界は脱jQueryの方向へ流れています。
jQueryはコードがシンプルで済む他、かつてはJavaScriptの挙動のブラウザ毎の差異が大きかったため、どのブラウザでも同じ動きを実装できるjQueryが非常に便利でした。
しかし近年はブラウザ側の機能が改善され、Vanilla JS(純粋なJavaScript)でコードを書いてもブラウザ毎に挙動が異なってしまう問題が起こることが減り、jQueryを導入する必要性が薄れてきています。
jQueryは読み込むと動作が重くなるため、どうしても必要なケースを除き、多少大変でもできるだけVanilla JSでコードを書くことでユーザーフレンドリーなHPを制作できます。
旧WEBLE BASICではjQueryを使用していましたが、WEBLE BASIC v2では脱jQueryを行いました。
2.JavaScriptライブラリ・プラグインの選定
スライダーや画像のポップアップ機能、パララックスの実装等でJavaScriptのライブラリやプラグインを利用する場合は、できるだけ軽量で且つjQueryを必要としないものを選定すると効果的です。
例えば、スライダーのプラグインはSplideを推しています。
下記は定番な他ライブラリと比較です。
slick(ver1.8.1):slick.min.jsの容量は41.8KBと軽量だが、jQuery依存。
Swiper(ver8.4.6):swiper-bundle.min.jsの容量は144KBだが、jQuery非依存。
Splide(ver4.1.3):splide.min.jsが29.1KBと軽量であり、更にjQuery非依存。
軽量な上にjQueryに依存しておらず、機能も豊富。
公式ドキュメントが日本語なのも非常にありがたいです。
画像のポップアップではLuminousが軽量でおすすめです。
3.webフォントの解除
webフォントの読み込みは、表示速度への影響が大きい要素のひとつです。
読み込んでいるwebフォントが英字フォントのみでしたら影響を小さく抑えることは可能ですが、日本語は文字の種類が多いためフォントファイルの容量が大きいです。
非同期で読み込む等読み込み方を工夫したり、フォントファイルのサブセット化(任意の文字のみフォントファイルに残し、使う可能性の低い文字を削除して圧縮すること)をしたりして多少改善できることもありますが、PCのスコアは改善できても、モバイルでの改善が難しいケースもあります。
もしwebサイトの表示速度でお悩みでしたら、webフォントの読み込みを行っている場合は思い切ってwebフォントの読み込みを解除し、システムフォント(OSに元々インストールされているフォント)の使用へと切り替えるとPageSpeed Insightsのスコアの改善が見込めます。
4.モバイルファーストにする
モバイルファーストとは、スマートフォン等のモバイル端末での快適さを考慮して設計し、PCにおいても最適化する手法のことです。
単に「先にスマホ版を作成する」というのは誤解であり、また、「スマホ版さえ快適ならPC版の使い勝手は犠牲にしてOK」というのも誤りであることが注意点です。
スマートフォンはPCよりも画面が小さい分、デザインがシンプルになる傾向があります。
逆に、PCは画面が広い分、スマートフォン用デザインよりも横並びの要素が増える等デザインが複雑化する傾向があります。
そのため、先に全体に共通するパーツとしてスマートフォン用のコーディングを行い、後からタブレットやPC用のcssを足していくというスタイルを取ることで効率化を狙うことができます。
また、スマートフォンはPCブラウザほどの処理スピードがないため、打ち消しのcssを多用することは望ましくありません。
そのため、レスポンシブ対応の際に使用するメディアクエリはmax-widthよりもmin-widthを使用することがおすすめです。
こちらはデスクトップファーストの書き方です。PC版の記述をスマホ版で上書きしています。
.box {
display: flex;
justify-content: space-between;
column-gap: 10px;
padding: 15px;
font-size: 16px;
}
@media all and (max-width: 767px) {
.box {
padding: 10px;
display: block;
font-size: 14px;
}
}こちらはモバイルファーストの書き方です。スマホ版の記述をPC版で上書きしています。
.box {
padding: 10px;
font-size: 14px;
}
@media all and (min-width: 768px) {
.box {
display: flex;
justify-content: space-between;
column-gap: 10px;
padding: 15px;
font-size: 16px;
}
}5.画像の最適化
画像も表示速度に大きくかかわります。
下記の対応をすることで、PageSpeed Insightの「適切なサイズの画像」「効率的な画像フォーマット」の項目の改善を見込めます。
適切な形式にすることが重要!
まず、画像は適切な形式で用意することが大切です。
写真であればjpg、シンプルなイラストや透過部分のある画像は(ラスター画像であれば)png、ベクターのデータであればsvgが適しています。
(jpgよりやや重くなりがちなpngですが、べた塗りの小さなイラスト等ではjpgで書き出すよりも容量が小さくなることがあります。)
jpg形式
写真系の画像をpngで書き出すと非常に重くなるため、jpgが適しています。
jpgは透過画像にできないことが注意点ですが、角丸や円形、台形等にしたい場合はjpgで書き出してcssで角丸やトリミングを実装すると良いでしょう。
png形式
容量が大きくなると言われがちなpngですが、シンプルなべた塗りのイラストではjpgよりpngの方が案外軽くなることがあります。
試しに画像をjpgとpngの両方で書き出してみて、容量を比較してみることがおすすめです。
jpgよりも輪郭がはっきりしやすく、また、透過できることが強みです。
svg形式
ベクターのデータは、ラスター画像としてpngで書き出すより、svgにするとよりきれいに実装できます。
拡大・縮小が自在自在であり、また、コードで構成されているため容量が小さいです。
画像をリサイズする
たとえば、画像を横幅500pxで表示したい時、画像ファイルの横幅が4000pxもある必要はありません。
500pxにリサイズするか、Retina対応(高解像度ディスプレイできれいに表示するための対応)をする場合でも1000pxあれば充分です。
必要以上に画像が大きい場合は必要最小限にリサイズしましょう。
容量を圧縮する
「画像 圧縮」「画像 最適化」等で検索すると、効率的に画像のサイズを縮めることができるサービスを見つけることができます。
代表的にはJPEGmini、tinypng、Optimizillaがあります。
また、WordPressの場合はEWWW Image OptimizerやImagifyといったプラグインを利用すると効率的に画像の圧縮を行うことができます。
6.画像のWebP対応
WebPとは、Googleが開発した次世代画像フォーマットです。
jpgやpngをWebPに変換することで更に容量を軽くすることができます。
WebPを使用することで、PageSpeed Insightsでの「次世代フォーマットでの画像の配信」の項目を解消することができます。
WebPに変換するには、Squooshやサルワカ道具箱等のサービスがとても便利です。
ただし、WebPに対応していないブラウザもあるため、WebPに対応していないブラウザではjpgやpngを表示できるようにする必要があります。
まずは静的構築の場合の実装方法についてご紹介します。
HTMLのimgタグで表示している画像は、下記のようにpictureタグを使用することで対応できます。
<picture>
<source srcset="パス/image.webp" type="image/webp">
<img src="パス/image.png" width="500" height="200" alt="代替テキスト">
</picture>cssで指定している背景画像についても、JavaScriptライブラリ「Modernizr」を用いてブラウザがWebPに対応しているかどうか判別することで適切にWebPを実装することができます。
詳しくは下記ページがとても参考になります。
CSSのbackgroundプロパティで対応ブラウザを判別してWebP画像を利用する
WordPressの場合は、プラグインを用いて更にお手軽にWebPを実装することができます。
先程ご紹介したEWWW Image OptimizerやImagifyの他、WebP Converter for MediaやWebP Expressが便利です。
プラグインを使用して変換した後もhtmlやcssの画像のパスはjpgやpngになっているように見えますが、デベロッパーツールから「ネットワーク」>「画像」を選択し、タイプが「WebP」になっていれば成功です。
※svgはsvgのままでOKです。

7.画像の遅延読み込み
PageSpeed Insightsの「オフスクリーン画像の遅延読み込み」の解決方法です。
ページにアクセスした時に最初に表示される画像(ヘッダーのロゴやファーストビュー等)以外は遅延読み込みしましょう。
※ヘッダーのロゴやファーストビュー等の、最初の方に表示される画像を遅延読み込みすると、かえってLCP(ページの表示速度等を示す指標)が悪化するのでご注意。
imgタグには、下記のようにloading=”lazy”を記述することで遅延読み込みを実装できます。
2023年現在、主要なブラウザはloading属性をサポートするようになってします。また、loading=”lazy”はiframeタグにも使用できます。
<img loading="lazy" src="パス/image.jpg" alt="代替テキスト" width="200" height="100">cssのbackground-imageで指定している画像を遅延読み込みをするには別の手段が必要となります。
JavaSciptライブラリlazysizesが非常に便利です。jQuery不要です。(imgタグの遅延読み込みをこちらのライブラリの機能で実装することも可能です)。
lazysizes.min.jsをダウンロードしたら、静的構築の場合は<head>タグの中か</body>の直前に、WordPressの場合は他のjsファイルを読み込んでいるのと同様の方法で読み込みの記述をしましょう。
<script src="パス/lazysizes.min.js"></script>HTMLには、このように背景画像を遅延読み込みしたい要素にクラス「lazyload」を付けます。
<section class="section-example lazyload">
<div>コンテンツ</div>
</section>そしてcssには下記のようにクラス「lazyloaded」を利用して背景画像を指定すると、背景画像の遅延読み込みを実装できます。
.section-example {
/* 背景画像以外の記述はこちらに */
}
.section-example.lazyloaded {
background-image: url(パス/bg.jpg);
}表示速度の改善として有効な遅延読み込みですが、デメリットが無いわけではありません。
スムーススクロールと相性が悪く、意図した位置にジャンプできなくなることがあります。
スムーススクロールと遅延読み込みを両立したい案件の場合は、検索してその案件と相性の良い解決方法を探しましょう。
8.widthとheightを明示
「え、今時はcssでサイズ制御してるんだし、width属性とheight属性が必要だったのって昔の話じゃないの?」と思う方もいるかもしれません。
しかし、imgタグにwidthとheightを記述していないと、スクリーンショットのようにPageSpeed Insightsで「画像要素で width と height が明示的に指定されていない」という診断結果が出ます。

では、何故widthとheightを明示することが推奨されているのでしょうか。
それは、レイアウトシフト(画像の表示と共にレイアウトがガクッとずれる現象)を防ぐためです。
widthとheightを記述することでブラウザに画像のアスペクト比を伝えることができ、CLS(ガクッとする度合いの指標)を改善できます。
この一手間をかけることで、より品質の良いwebサイトを制作できます。
<img loading="lazy" src="パス/image.jpg" alt="代替テキスト" width="200" height="100">9.スマホ版画像とPC版画像の切り替えはpictureタグで
スマホ版とPC版とで画像を出し分けたい場合があると思います。
cssで表示非表示を切り替える方法ではいずれの画像も全てのデバイスで読み込みがされるため、ブラウザの負担が大きくなります。
pictureタグを活用することで、ブラウザの幅に応じて必要な画像のみ読み込まれるようにすることが可能です。
<picture class="sample">
<source srcset="パス/PC用画像" media="(min-width: 992px)" width="1200" height="500">
<source srcset="パス/タブレット用画像" media="(min-width: 576px)" width="800" height="600">
<img src="パス/スマホ用画像" alt="代替テキスト" width="550" height="150" loading="lazy">
</picture>出し分ける画像のアスペクト比が異なる場合は、sourceタグにwidthとheightを記述してレイアウトシフトの発生を防ぎましょう。
10.サーバーをアップグレード
どうがんばっても、上記でご紹介した方法に加えてcssとjsの圧縮等を行っても、サーバーそのものが遅ければどうにもできません。
そのような時は、レンタルサーバーのプランをアップグレードするか、速さを売りにしている別の会社のサーバーに移転することがおすすめです。
また、サーバーに高速化するための設定を行う機能が用意されていることもある(XサーバーのXアクセラレータやXPageSpeed等)ので、確認すると良いでしょう。
まとめ
今回は、ページの表示速度の改善方法について解説いたしました。
速度を改善することでユーザーの満足度を高めることができ、また、SEO対策にも繋がります。
今回ご紹介した方法に加え、PageSpeed Insightsでの診断結果を参考に、改善できそうなところを少しずつでも変えていくことが重要です。
診断結果として表示された文章で検索すると対策方法が解説されたページを見つけることができることが多いので、地道に取り組んでいくうちに解決能力を身に着けることができます。
少しでもこの記事が誰かの役に立てたら幸いです。
高速化に関するご相談はお気軽に
もし「自分ではちょっと難しい」とお困りの場合は、ぜひウエブルにご相談ください。
現状のページを調査の上、表示速度の改善をお手伝いさせていただきます。 無理な売込みはありませんので、安心してお問い合わせください。