この記事は、
- まだGoogleアナリティクスを導入したことがない方
- Googleアナリティクスを導入していていないサイトへ初めてGoogleアナリティクス(GA4とUAの両方)を導入する方
このような方へ向けて書いています。
※初心者でもできるように、わかりやすい説明にしてあります!
はい、みなさんこんにちは!ウエブル広報です。今日はGA4+UAをセットで導入する方法についてお伝えしていきたいと思います。
気になるUAからGA4への流れ
GA4は2020年10月にリリースされた新しいバージョンで、4番目のGoogleアナリティクスなので「Google Analytics 4(GA4)」とGoogleが名付けたそうです。
(正確には「Google Analytics for 4 プロパティ」のようです。)
ちなみにまだ多くの方が使っている現行のGoogleアナリティクスは、「ユニバーサルアナリティクス(UA)」)というものになります。
GA4は、分析ツールとして主力で使うには、まだ早い
今後はGA4に移行すると言われていますが、UAが使えなくなるかは、まだわかりません。GA4は今はまだバージョンアップを繰り返している段階で、機能的に不足や不安定な部分があります。加えて事例もなければ参考書もない状態ですので、分析ツールとして主力で使うのは、現時点では難しいです。
UAで取得できるデータが減ってきている!?
一方、UAは多くの企業が今も利用していますが、だんだん、取得できるデータの質や量が落ちてきています。なぜなら、UAはCookieと言う物を使ってデータを取得しているのですが、近年、Safari(iPhone等のブラウザ)ではCookieが制限され、一部のデータが取得できなくなってきており、今後は多くの人が使っているGoogle Chromeでも、同様にCookieを取得できなくする方針をGoogleが宣言しているためです。そうして、ユニバーサルアナリティクスは少しずつ分析ツールとして衰退していっていくように思われます。
(近い将来おそらくユニバーサルアナリティクスは残っていても使えなくなるでしょう。)
GA4はUAとは違った新しい形でデータを取得するので、データ取得に影響がないと言われています。
現時点では、GA4とUAは同時に導入するのがおすすめ
GA4とUAは、同時にサイトに導入することが出来ます。そこでWEBLEでは、GA4とUAの両方を導入し、GA4でもデータをためてておきながら、UAを並行して使うことをおすすめしています。
最近はウェブ上でも多くの人により、GA4についての情報発信がされるようになってきました。導入方法についても、すでにいろんなサイトで情報発信されていますが、WEBLEにも「Googleアナリティクスの設定方法が聞きたい」というお声をお客様からいただく機会が増えましたので、記事にしてみたいと思います。
それでは始めます!
初めてGoogleアナリティクスを導入する方向け解説
繰り返しになりますが、今回の記事は、まだGoogle アナリティクスを導入したことがない方や、導入していないサイトへ初めてGoogleアナリティクス(GA4)を導入する方に向けて書いています。GA4と現行のGA(UA)の両方を導入していきたいと思います。既に従来のGoogle アナリティクス(UA)が導入されていて、GA4へアップグレードしたい場合については、後日記事にしますのでお待ちください。
導入までの手順は3つ
初めてGoogleアナリティクスを導入する方は、導入までの大まかにわけて3つのステップになります。
- Googleアナリティクスのアカウントを作成
- アカウントを作成したらGAの管理画面でトラッキングコードを発行
- トラッキングコードを計測したいサイト内に設置する
そして最後に計測できているか確認をします!順を追って説明しますね!
※以下、Googleアナリティクスを「GA]と呼びます。
まず最初はGAアカウントを作成
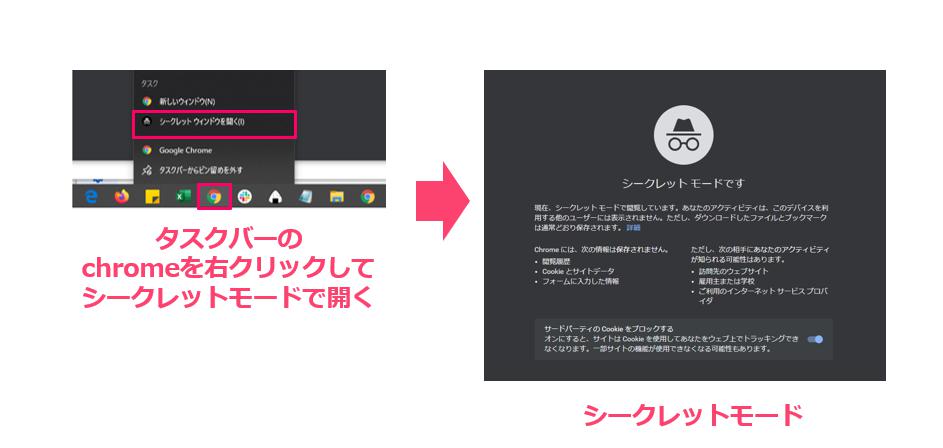
では早速アカウントを作っていきましょう!まずは登録したいGoogleアカウントでブラウザにログインします。間違えないように今回は「Google chrome」のシークレットモードで入りますね。
下記の手順でシークレットモードを立ち上げましょう。「Google Chrome」のシークレットモードが開きました。

続いてGAの公式サイトへアクセスします。
↓↓↓GAの公式サイトはこちら↓↓↓
https://analytics.google.com/analytics/web/provision/#/provision
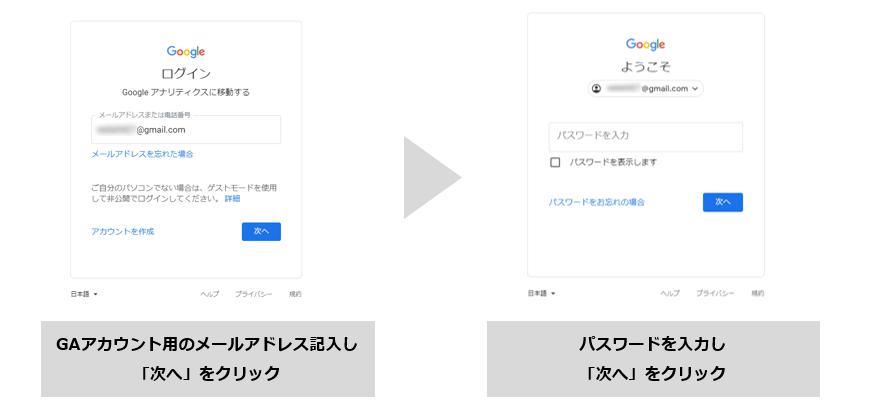
シークレットモードで公式サイトにアクセスすると「まずはメールアドレスを入れてね」と言われるので、GAアカウント用のメールアドレスを入れます。次にパスワードを求められるので、入力したメールアドレスのパスワードを入力し、「次へ」をクリック。
※わからない場合
自分のアカウントの場合は、「メールアドレスを忘れた場合」をクリックしましょう。企業のアカウントの場合は、担当者にパスワードを聞きましょう。

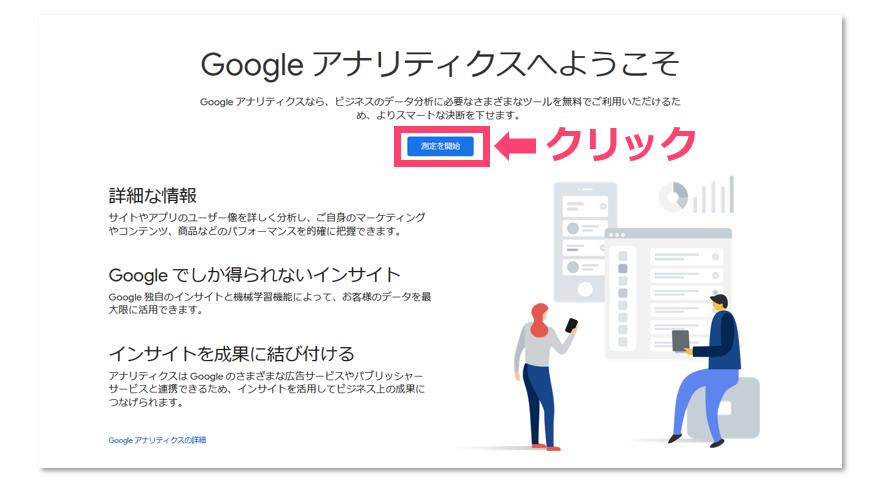
するとGAの公式ページサイト(Googleアナリティクスへようこそと書かれているページ)へ遷移しますので「無料で設定」をクリックします。

ここまでが、登録したいGAアカウントでログインしてGAの公式サイトへ行く手順です。続いて、アカウント開設のため各種設定を行います。
アカウント開設までの各種設定
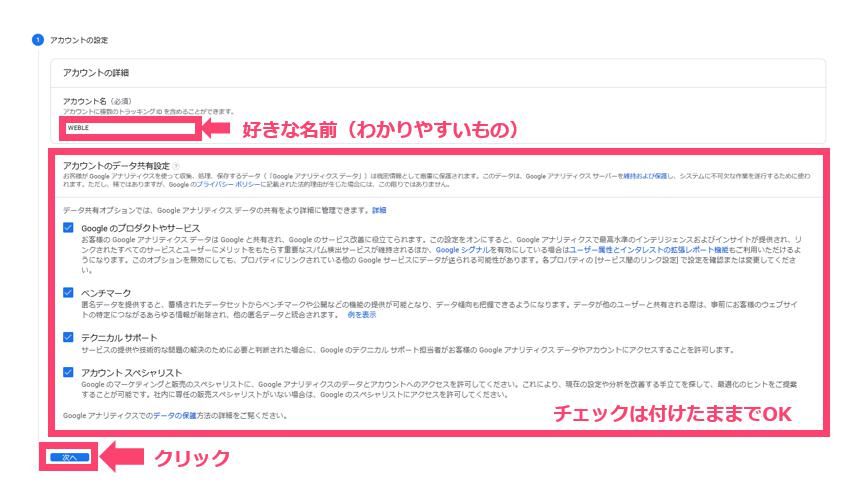
続いて下図のような画面になるので、次の➀~③のプロセスで進めます。
1)アカウントの設定
「アカウント名」に任意で名前を入れます(例えば会社名の「WEBLE」など)
入力したら、以下のチェックはそのままで「次へ」をクリックします。Don’t think! Feel.

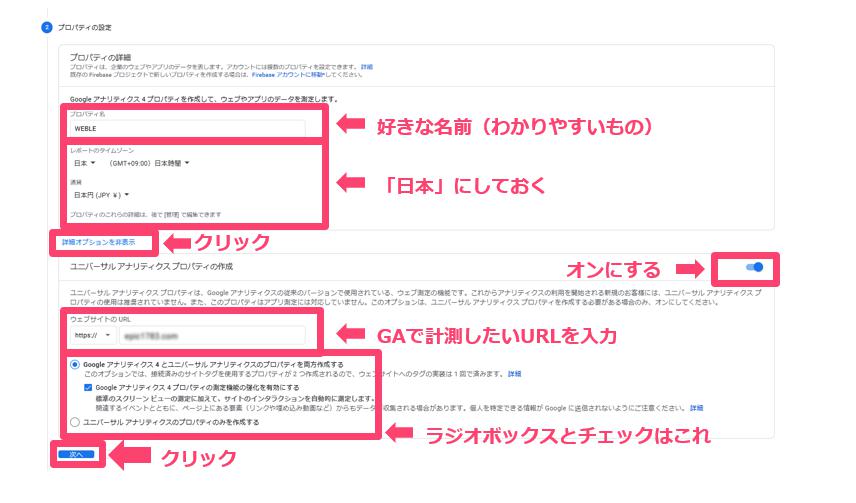
2)プロパティの設定
プロパティの名前は、あなたの担当しているサイト名や企業名がゆくゆくはわかりやすいです(これも「WEBLE公式サイト」などでOK)。
レポートのタイムゾーンは「日本時間」にして、通貨もついでに「日本円」にしておきましょう。
※プロパティ名などは後から変更が可能です。
次に今回は、ユニバーサルアナリティクス(UA)も一緒に導入しますので、以下の手順で設定を行います。
- 「詳細オプション」をクリックし「ユニバーサル アナリティクス プロパティの作成」をオン。
- 計測したいサイトのURLを入力。
- 「Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する」のラジオボタンにチェックを入れる。
完了したら「次へ」をクリックします。
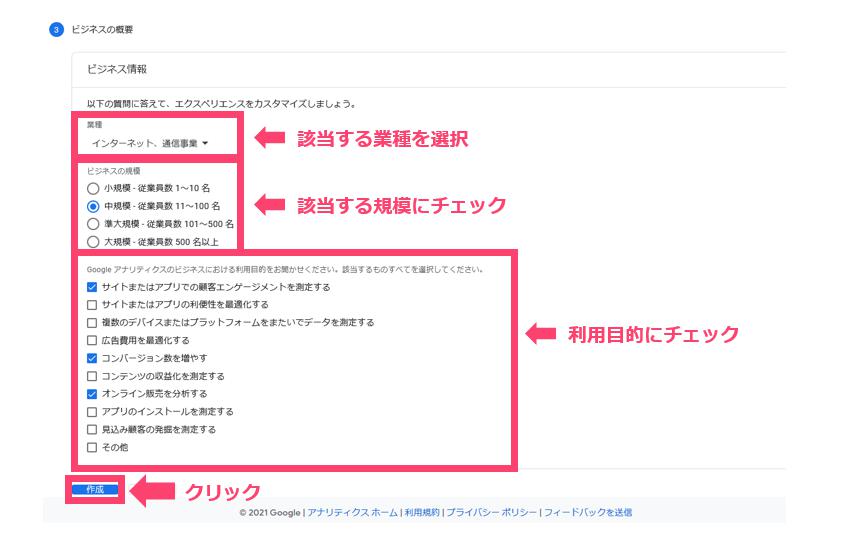
3)ビジネスの概要
こちらは、これからGAを導入しようとしている企業(ビジネス)の情報を記入していくところですが
(これがどのように使われるのかは、今のところ詳しくはわかりません。)
該当するラジオボタンをクリックして、最後に「作成」をクリックします。

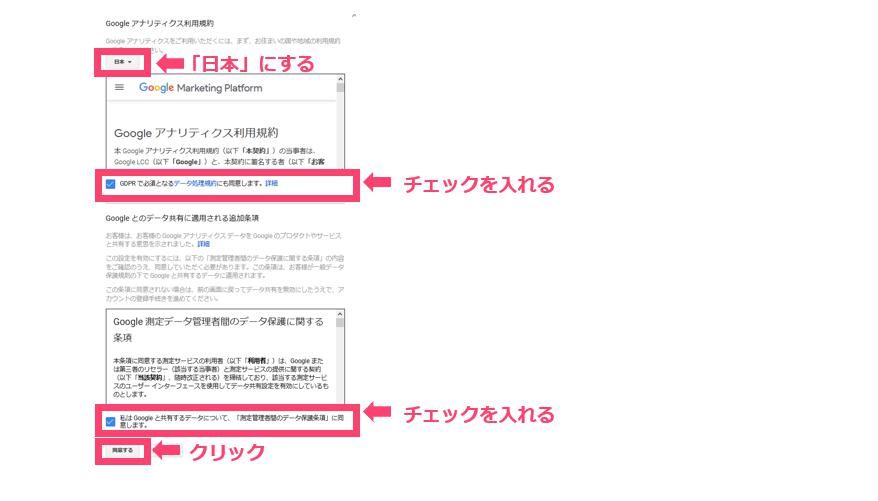
「利用規約」
まずは「日本」を選択。
2つチェック項目がありますので、両方にチェックを入れます。
最後に「同意する」をクリックすると、自動でGAの管理画面に遷移します。

これでGAのアカウントは完成!
続いてGAの設定画面の中に入ってトラッキングコードを作成します。
GA4+UAのトラッキングコードを作成する
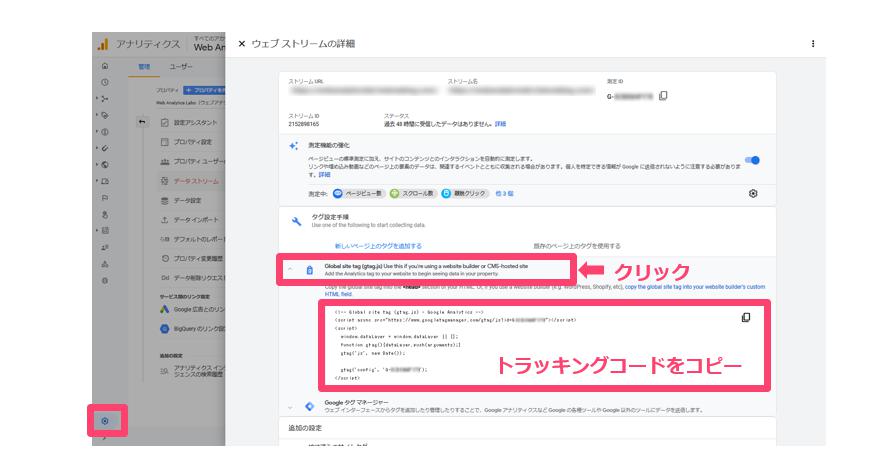
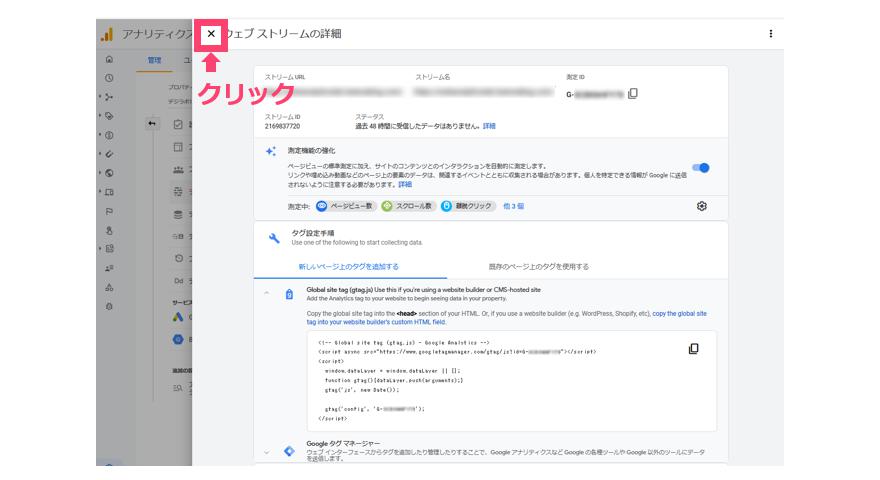
無事アカウントを発行できると、自動的にGA4の「ウェブストリームの詳細」というページ(GAの管理画面)に遷移します。遷移後、まずはトラッキングコードと呼ばれるタグを発行しましょう。
※もしこの画面に遷移しなかったり、一度閉じてしまったりした場合は、もう一度GAに入って、左下の「歯車」マークから「管理 > データストリーム > 計測したいストリーム名」で戻って来ることができます。
タグを発行させるには、グローバルサイトタグ(gtag.js)というものをクリックすると、トラッキングコードと呼ばれるコードが出てきます。
これをコピーします。
こちらがトラッキングコード(gtag)と呼ばれるもの↓
<!– Global site tag (gtag.js) – Google Analytics –>
<script async src=”
https://www.googletagmanager.com/gtag/js?id=G-
〇〇〇〇〇〇〇〇〇〇”></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());gtag(‘config’, ‘G-XXXXXXXXXX’);
</script>
【豆知識】
このトラッキングコードと呼ばれるものが、その名の通りサイトに来たユーザーが
「いつ」「どこから」「サイト内でどんな行動を」「何をしたのか(何を買ったのか)」をトラッキング(計測)するためのコードになります。
ユーザーがサイトに訪れて、このトラッキングコードが読み込まれるとGAサーバーにユーザーの閲覧情報が送られるという仕組み。
何が書かれているのかは解読しなくて大丈夫です。Don’t think! Feel.
今回はユニバーサルアナリティクス(UA)も同時に導入するための設定
では次に、今回はユニバーサルアナリティクス(UA)も同時に計測できるようにしますので、先ほどのトラッキングコードを少し書き加える作業を行います。ユニバーサルアナリティクス(UA)のプロパティに移動しましょう。
下記の手順で行います。
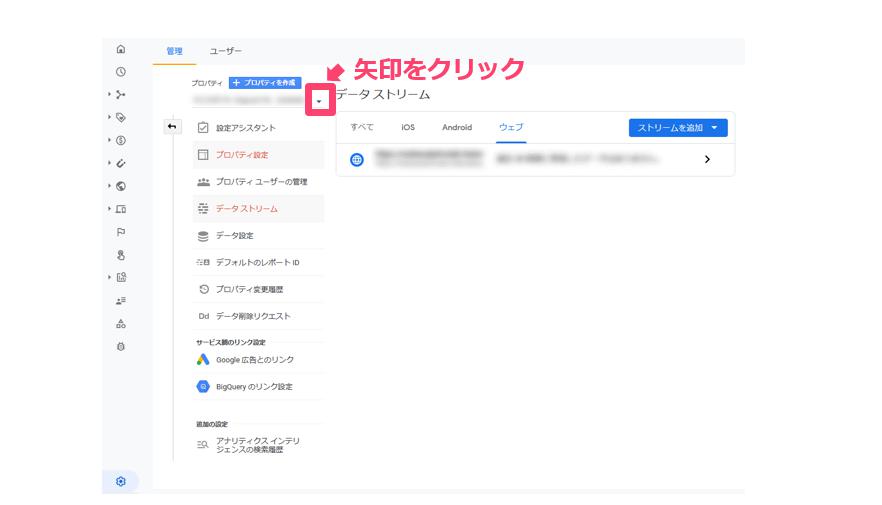
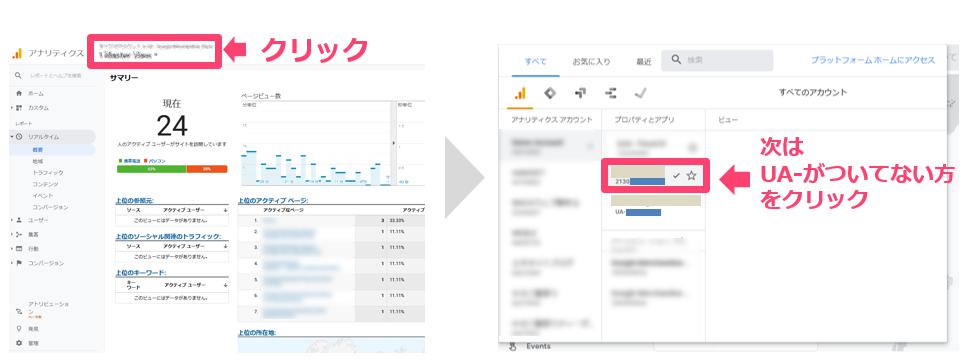
ウェブストリームの画面を消して、プロパティの下にある矢印をクリックします。
矢印をクリック。
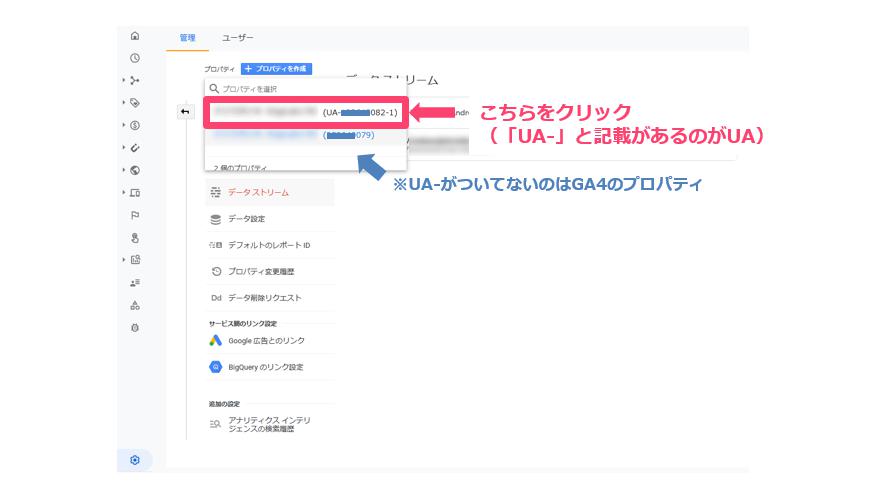
UA-がついてないのはGA4のプロパティ。
UA-○○というのがユニバーサルアナリティクス(UA)のプロパティなので、そちらをクリックしてプロパティを開きます。

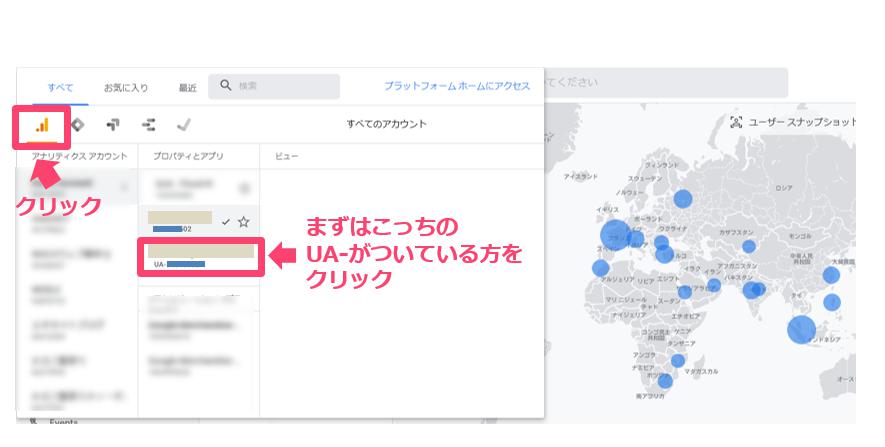
ユニバーサルアナリティクス(UA)のプロパティを開いたら、
「トラッキング情報 > トラッキングコード 」をクリックします。
先ほどのGA4のトラッキングコードと同じようなタグが出てきますが、以下のようにタグの一部だけコピーして、GA4のトラッキングコードに貼り付けます。

先ほどのGA4のトラッキングコードに、ユニバーサルアナリティクスのプロパティのトラッキングコードの一部、
「 gtag(‘config’, ‘UA-XXXXXXXXXX-1’);」
を貼り付けます。
【GA4のトラッキングコード+UAのプロパティのトラッキングコードの一部】
<!– Global site tag (gtag.js) – Google Analytics –>
<script async src=”
https://www.googletagmanager.com/gtag/js?id=G-
〇〇〇〇〇〇〇〇〇〇”></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());gtag(‘config’, ‘G-XXXXXXXXXX’);
gtag(‘config’, ‘UA-XXXXXXXXXX-1’);</script>
これでGA4+UAのトラッキングコードは完成です!
続いてこのトラッキングコードをサイトのhtmlソースに貼り付けましょう。
トラッキングコードを貼り付ける
次はそのコピーしたトラッキングコードを計測したい全ページにこのトラッキングコードを貼り付けます。
貼り付ける場所はhtmlソースの</head>タグの直前です。
【注意点】
今回の記事はわかりやすくするためにhtmlソースに直貼りする手法でやりますが、
オススメはGTMと呼ばれるタグを一括管理するタグマネージャーやWordPressのプラグインを使う手法を推奨しています。(この方法は今後追って記事にします。)
htmlソースにトラッキングコードを直接貼りつけるのはあまりお勧めしていません。なぜならば、上述したように計測したい全ページに貼り付ける必要があり、マンパワーでこれをやると貼り忘れたり、また新しくLPや記事を作ったときにも、貼り忘れが生じたりするからです。
最後に計測ができているかの確認
はい、これで導入設定は完了です!最後にきちんと計測ができているか確認しましょう!
ユニバーサルアナリティクス側の確認
まずはユニバーサルアナリティクス(UA)から計測できているか確認しましょう!見るレポートは左メニューから「リアルタイム > 概要」というレポートになります。

次に今回GAを導入したサイトに自身のスマホでアクセスしてみてください。正しく設定ができていれば、上記のように数字が上がってくるはずです!
次はGA4側の確認

GA4でも同じく、左メニューから「リアルタイム」というレポートをクリックします。こちらはユニバーサルアナリティクスよりも若干タイムラグが発生し、すぐに反映されないので数分待つようにしましょう!

これで数値が上がってくれば設定は完了です!おつかれさまでした!
まとめ
いかがでしたでしょうか、みなさん設定できましたか?数値が上がってこない場合は、ページにちゃんとトラッキングコードを入れたかを確認してみてください。また、GA4については繰り返しになりますが、すぐにデータが反映されない場合がありますので数分置いてから再度確認してみるようにしましょう。
※UAのリアルタイムで見ても数値が上がってこない場合に考えられること
- トラッキングコードの貼り忘れ
- 何度も同じページに来訪し、キャッシュが残っているため→ブラウザの履歴を一回クリアにしましょう。
ただし、これではまだ導入しただけであって、分析のほんの入口に差し掛かっただけです。ユーザー数やPV数といった、基本的な指標は見られますが特にGA4では、ここからイベント設定、コンバージョン設定など多くの設定をしていかないとユーザーがどんな行動をしたのか分析できません。それらの設定方法についても、ご要望が多ければ、後日、記事にしたいと思います。
ちなみにGA4を導入する主なメリットには
- セッション起点ではなく、ユーザー起点での分析が可能
- ITPなどに妨害されない計測が可能
- cookieやデバイスに依存しない計測が可能
- AIによる予測が可能
などなどがあり、これらも今後の記事でより詳しく説明していきたいと思います。
まだ分析ツールとして活用するのは難しいですが、上記のようなメリットがあるため、早めにGA4を導入してデータをためておくことをWEBLEではおすすめしています。今回は初めてGoogleアナリティクス(GA4とUAの両方)を導入する方法についてでした!
それではまた!
※作業の前は必ずバックアップをとってください。
※記事は独断と偏見で書いています。