はい、おつかれさまですケンジです!今日は「今さら聞けない!Googleタグマネージャーのアカウント開設と導入方法」についてお届けしたいと思います。
みなさんのWEBサイトにはどれくらいツールを導入していますでしょうか。ヒートマップやウェブ広告などの複数のツールをWEBサイトに入れている場合は、タグが煩雑化してしまう、、、というお悩みをお持ちの方も多いと思います。そこで、Googleタグマネージャーという非常に便利なツールの紹介をしていきます。
この記事では、Googleタグマネージャーの基礎を踏まえながら、導入方法についてレクチャーしていきたいと思います。それではいきましょう!
そもそもGTMって何?タグマネージャーって何?
GTMはタグマネージャーのひとつであり、タグマネージャーというのは簡単に言うと「タグを一括管理するツール」になります。
タグマネージャーには下記のようなものがあります。
- GTM(Google Tag Manager)サービス提供:Google
- YTM(yahoo tag manager)サービス提供:Yahoo!
- DTM(Dynamic Tag Management)サービス提供:Adobe
ではタグマネージャーのひとつである「GTM」を導入するメリットにはどんなものがあるのでしょうか。
GTM導入のメリット(1)Googleアナリティクスと相性が良い
なぜ、タグマネージャーの中でもGoogleタグマネージャーの導入をおすすめするかというと、Googleアナリティクスと相性が良いというメリットがあるからです。例えばGTMを使えばGoogleアナリティクスで簡単にクリック数や率が、連動して確認できるようになります。
Googleアナリティクスでは、クリック率やスクロール率、読了率などの計測を行うことができ、その際のクリック・スクロール・読了などを「イベント」と言います。
Googleアナリティクスには、新しいGA4(Google Analytics 4)というバージョンがありますが、この新しくなったバージョンでもGoogleタグマネージャーを使えば簡単に「イベント」を取得することができます。
GTM導入のメリット(2)各ツールのタグを毎回入れる必要がなくなる
WEBサイトを運営していると、Googleアナリティクスを入れたり、ヒートマップを入れたり、広告を出稿したりするには各ツールのタグ(トラッキングコード)をWEBサイトに貼らなくてはいけません。
そこでタグマネージャーに、各ツールのタグを一度入れてしまえば、タグマネージャー上で管理できるため、新しいツールを導入する際には更新しやすいというメリットがあります。これを手作業で行うと、ページの数が多ければ多いほど、貼り忘れや、重複した貼り付けをしてしまうといった、ミスが発生します。(だって人間だもの。)
新しいページを作るごとに各ツールのタグをいれなくてはいけない。
新しいツールを導入するごとにWEBサイトにタグをいれなくてはいけない。
となるとミスが起きる可能性は高くなりますよね。
このようなミスをなくすために、タグマネージャーを導入して、タグを一括管理しましょう!
GTM導入のメリット(3)WEBサイトの表示速度高速化につながる
みなさんにも経験があるかと思いますが、何かオンラインで物を買おうとして、ECサイトに来訪したものの、なかなか画像が表示されないことにイライラして、そのサイトから離れたことはありませんか?
WEBサイトの表示速度が遅れると、それだけWEBサイトに訪れるユーザーの離脱率も高くなります。特に影響があるのはECサイトや登録サイトです。
- ECサイトの表示が3秒以上かかると、ユーザーの40%以上が離脱する。
- 米ウォールマートではページの表示速度が1秒早くなるごとにコンバージョン率が2%良くなる。
- Amazonはページの表示速度が1秒遅くなることで16億ドルの収益損失をもたらす。
- Googleのページ表示速度がSEOに影響することを公表している。2010年からGoogleの検索順位を決めるアルゴリズムに表示速度の項目が追加されている。
このように、ページ速度というのはユーザーエクスペリエンス(UX)という観点では、とても重要な項目になっています。
タグがhtmlソース上に煩雑に貼られていると、伏線的にUXにも、WEBサイトの表示速度にも、影響があるということになりますので、タグはタグマネージャーで管理するのがよいでしょう。
GTM導入のメリット(4)各ツールの一括管理で不具合にも迅速に対応できる
GTMの中を見ればどんなタグが埋まっているのかを一発で確認することができます。また、各ツールのタグで不具合が起きた時にも、Googleタグマネージャーの中を見ることで解決できることは、メリットのひとつです。
GTMの導入をおススメするケース
なお、GTMを導入した方がよいのは、下記のようなケースです。
- GAやヒートマップツール、レコメンドツールなどいろんなツールを入れている
- GA4の導入を考えてる
- 分析を積極的に行っている
このようなケースでは、GTMでのタグ管理をおすすめします。
逆に分析をしなかったり、広告を出す予定もないというケースであれば、一旦は導入しなくてもよいかと思います。
一方、GTM導入のちょっとしたデメリット
少しブログをしていたというレベルの方には、導入のハードルが高いと思います。ソースコードやJavascriptなどを利用しますので、HTMLの基本的な知識はあった方が導入しやすいです。タグが上手く動作しなかったりして何時間も右往左往するという経験、ボクにもあります。ですが安心してください!あなたのそばにはWEBLEがいます!(キリッ)
ここからは、Googleタグマネージャーの導入についてレクチャーしていきます。
GTMのアカウント開設から導入までのステップ
開設から導入までは2つのステップで行われます。
- GTM公式サイトでアカウント発行
- タグをコピーして対象WEBサイト対象全ページにタグを埋め込む
の2つです。順を追って説明していきますね。
(1)GTM公式サイトでアカウント発行
はい、では早速行きましょう!
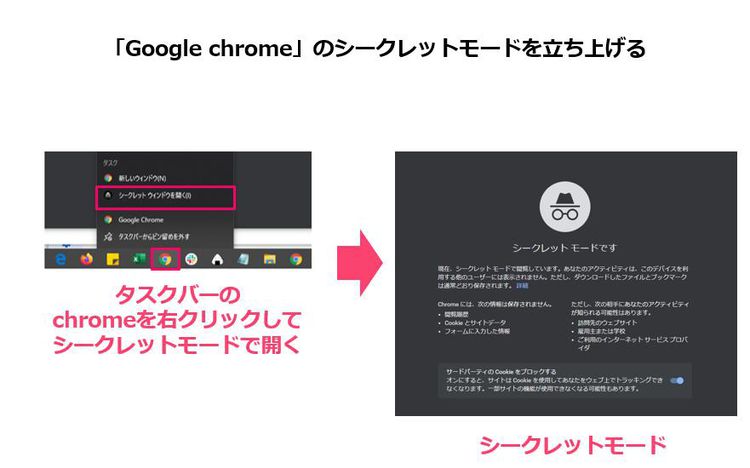
まずは「Google chrome」のシークレットモードを立ち上げましょう。
なぜシークレットモードを立ち上げるかというと、今回開設しようとしているアカウントでログインして欲しいからです。
自分のアカウントであればGTMを開設するのであれば問題ないですが、企業さまからGTMの開設を依頼された場合は、企業のアカウントでログインして開設する必要がありますのでご注意ください。
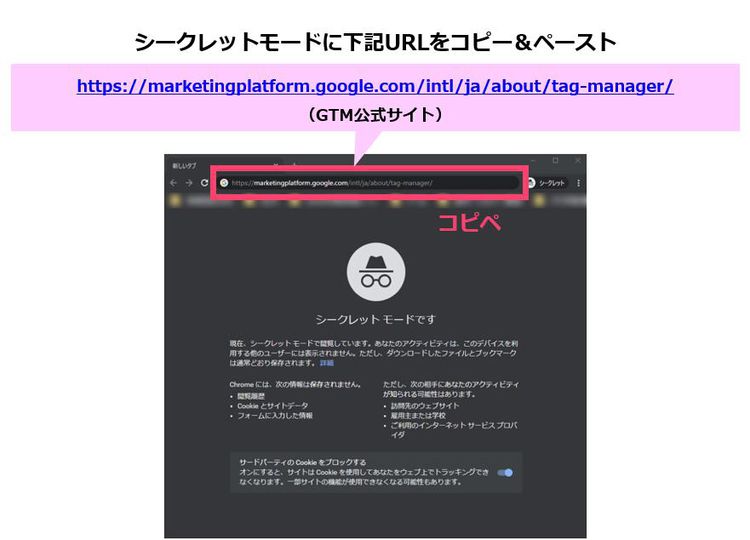
1.シークレットモードでGTMにアクセス
2.下記URLをコピーして、chromeのアドレスバーに貼り付け

アドレスバーに貼り付け → https://marketingplatform.google.com/intl/ja/about/tag-manager/
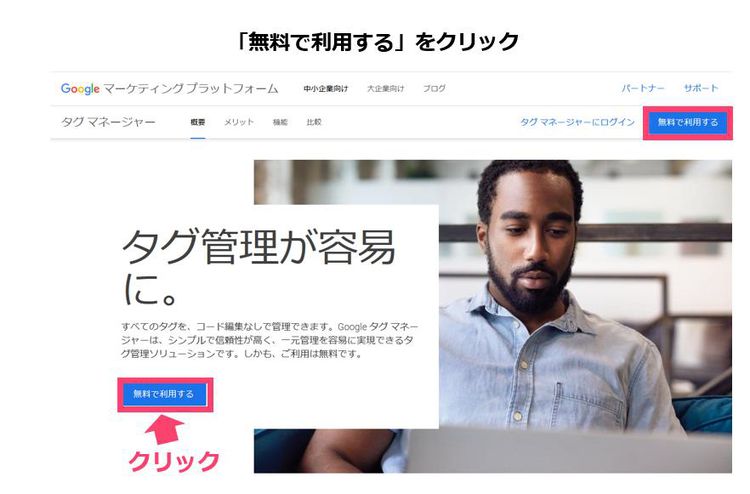
3.公式サイトに移動したら「無料で利用する」をクリック
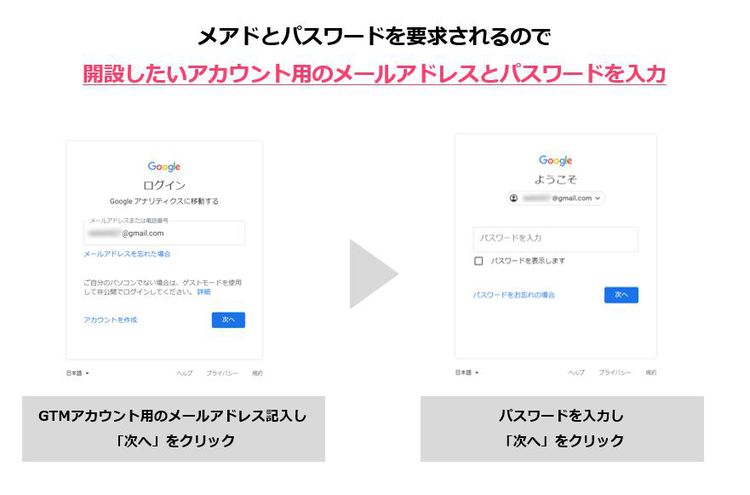
4.次に開設用のメールアドレスとパスワードを要求されるので入力
※パスワードがわからない場合
自分のだったら「パスワードをお忘れた場合」をクリック。企業アカウントの場合は、担当者にパスワードを聞きましょう。
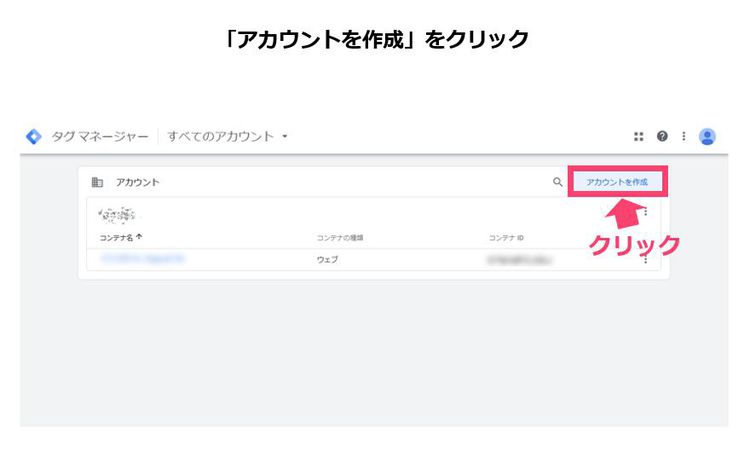
5.タグマネージャーの管理画面に遷移します。ここで「アカウント作成」をクリック
6.次にアカウントとコンテナを作成するための情報を入力
- アカウント名は、企業名やWEBサイト名、あなたのお名前でもOK
- 国は、日本の企業であれば「日本」を選択
- 「Googleや他の人のデータを共有」にはチェック(チェックを入れても個人情報等が盗まれるわけではありません。匿名を伏せた様態で競合や類似したWEBサイトの傾向を知らせてくれるようになります。)
- コンテナ名は、GTMを導入するサイトのURL
- ターゲットプラットフォームは、「ウェブ」を選択
※コンテナとは何かというと、簡単に言うと、タグを入れる箱のことで、URLを指定します。
※ターゲットプラットフォームはウェブなのでウェブを選択して最後に作成をクリックします。
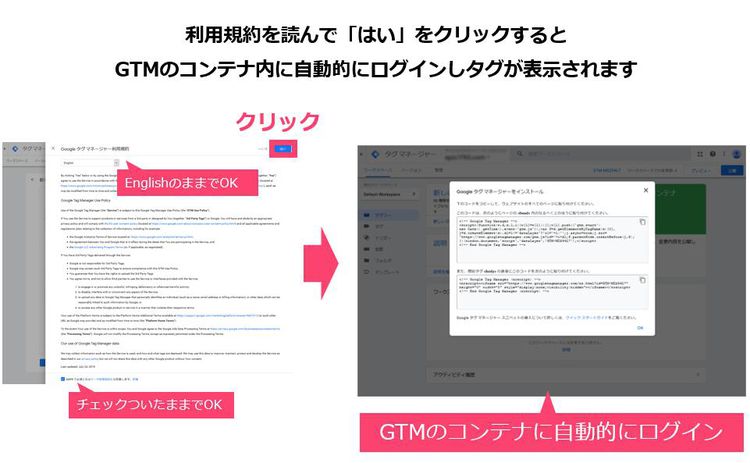
7.利用規約を読んで「はい」をクリック、GTMのコンテナ内に自動的にログインしタグが表示
- コンテナの設定:言語は「English」のままでOK
- 「GDPR]にもチェックはつけたままでOK
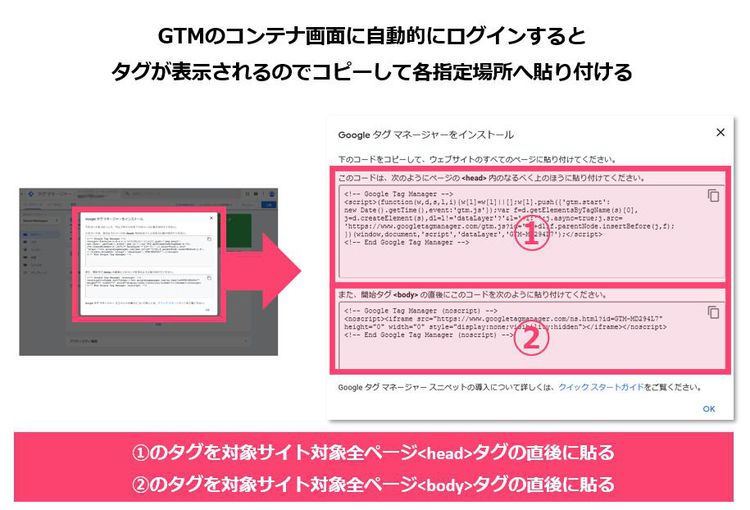
(2)タグをコピーして対象WEBサイト対象全ページにタグを埋め込む
GTMのコンテナ画面に自動的にログインすると、タグが表示されるのでコピーして各指定場所へ貼り付けていきます。貼り付けるタグは2つあります。
※繰り返しになりますがこのタグは対象WEBサイトの対象全ページに埋め込みます。もし貼り忘れ(埋め込み忘れ)があるとそのページでは当然タグが発火されませんので、埋め込んだあとは担当者以外の人のダブルチェックすることをおすすめします。
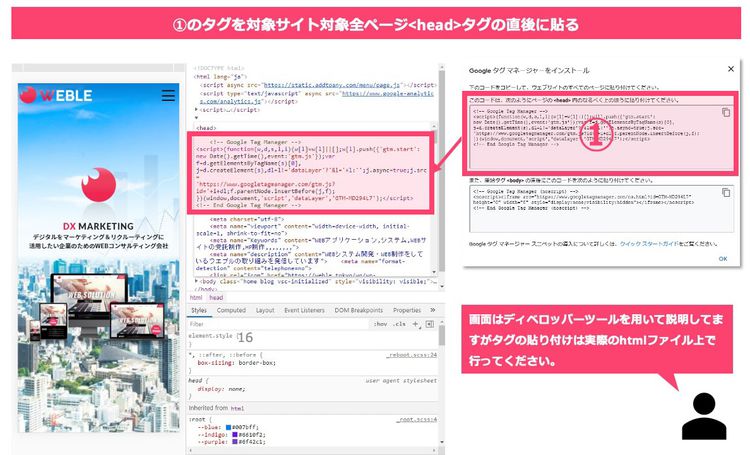
①のタグ
①のタグを対象WEBサイト対象全ページ<head>タグの直後に貼りましょう。画像はWEBLEのhtmlファイルですが<head>タグの直後に➀のタグを貼っています。
※画面はディベロッパーツールを用いて説明していますがタグの貼り付けは実際のhtmlファイル上で行ってください。
②のタグ
②のタグを対象WEBサイト対象全ページ<body>タグの直後に貼りましょう。画像はWEBLEのhtmlファイルですが<body>タグの直後に②のタグを貼っています。
※画面はディベロッパーツールを用いて説明していますがタグの貼り付けは実際のhtmlファイル上で行ってください。
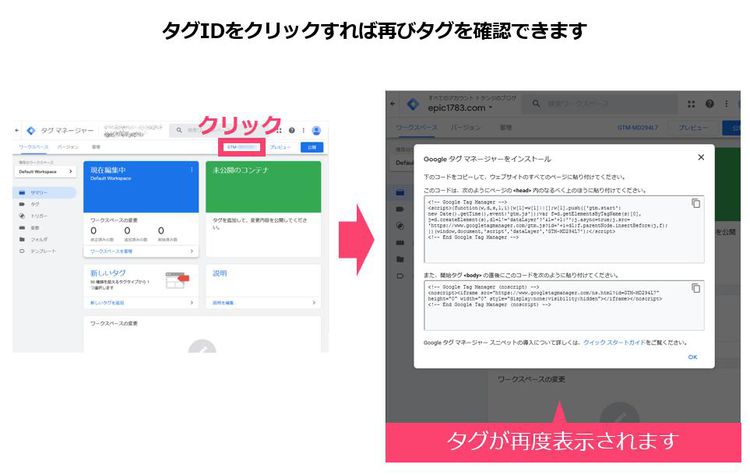
万が一タグを消してしまったら
画像のようにタグIDをクリックすれば再びタグを確認できますのでご安心を。
これでGTMの準備は完了です!おつかれさまでした!
最後に
みなさん、GTMの導入いかがでしたでしょうか。もしできなかったりご不明点がありましたらWEBLEにご相談ください。
それではまた!
※作業の前は必ずバックアップをとってください。
※記事は独断と偏見で書いています。
最新記事は、ケンジのTwitterでもお知らせしています。ぜひフォローしてね!