お久しぶりです!ウエブル広報です。
今日はユニバーサルアナリティクス(GA4ではなく従来のGAですね)でリンククリックを計測する方法になります。「リンククリックの計測」とは、同じページ内に同じボタンが複数ある場合の計測になります。
リンククリックの計測とは?
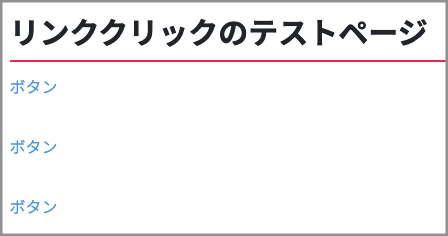
この様に同じボタンが同じページ内に複数あった場合、どのボタンが一番クリックされているか気になると思います。これがわかったら改善に使いやすいですよね?
改善への気付き例1:
一番上のボタンは一番押されているけどCVしにくいからファストビューの情報だと足りないのかな、、、と推測。
改善への気付き例2:
真ん中のボタンが一番押されていてCVもされている。真ん中のボタン付近のコンテンツが一番効果が高いことを確認。その結果、LPをもう一枚増やしてみようか、、、
と、こういったことに使えます。ページ内に複数同じボタンがあり、リンククリックを計測していないサイトは、ぜひ今からでもユニバーサルアナリティクス(GA4ではなく従来のGAですね)で計測しましょう。
ちなみにリンククリックの設定にはGoogleタグマネージャー(GTM)を使います。GTMをまだ導入してない方はぜひこちらを参考に導入してみてください。
GTM(タグマネ)を使ったGA4の導入方法!GTM経由のメリット解説!
では早速、レッツトライ♪
GTMでボタンクリックの設定をする
今回のボタンクリックの計測は「id属性」からデータを引っ張ってくる設定を行います。
こちらのページはテストページです。

以下のようにソースを書いています。
<a href=”https://weble.tokyo/blogs/ga4/1534/” id=”ボタン_X“>ボタン</a>
<br>
<a href=”https://weble.tokyo/blogs/ga4/1534/” id=”ボタン_Y“>ボタン</a>
<br>
<a href=”https://weble.tokyo/blogs/ga4/1534/” id=”ボタン_Z“>ボタン</a>
ボタンがクリックされた際に、このid属性「ボタン_X,Y,Z」のどれが押されたのかを計測します。
ではいきましょう。
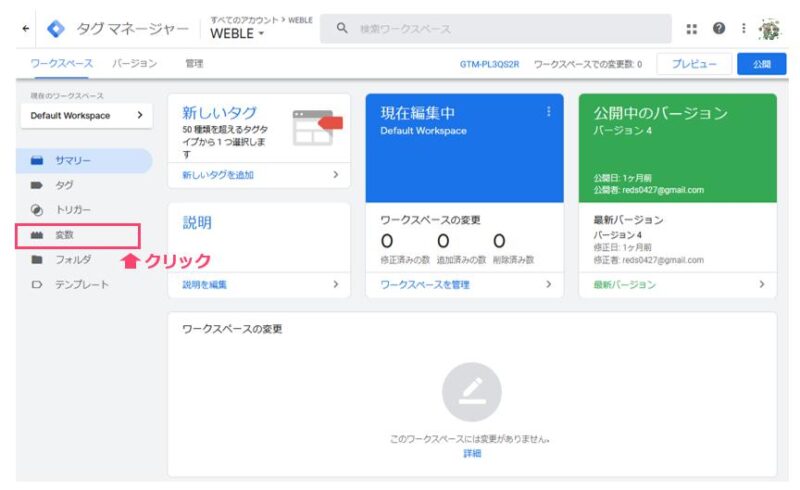
1)まずは「変数」をクリックします。
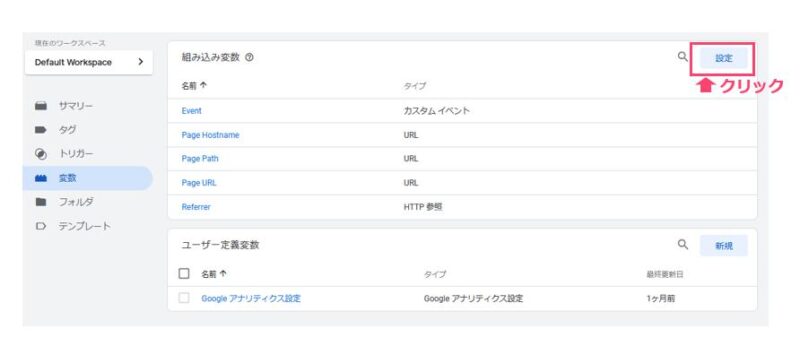
2)次に「組み込み変数」で「設定」をクリックします。
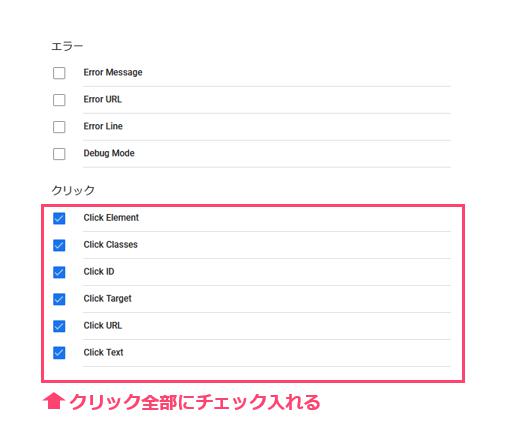
3)「クリック」という項目のすべてにチェック入れましょう。
今回はこちらの変数を一つしか使わなかったとしても、また違ったページで違うクリックの取り方をしたい場合があるので、全部にチェックいれておいても問題ありません。
ちなみにクリック変数の各定義は以下のようになります。すべてユーザーがクリックした箇所のhtmlタグ(ソース)になります。ユーザーがページ内でこの動作を実行した場合(読み込まれた場合)にクリックの計測行いますよ、という設定です。
| Click Element | →要素(CSSセレクタなどが指定可) |
| Click Classes | →属性 |
| Click ID | →ID属性 |
| Click Target | →Target属性 |
| Click URL | →URL |
| Click Text | →タグのテキスト |
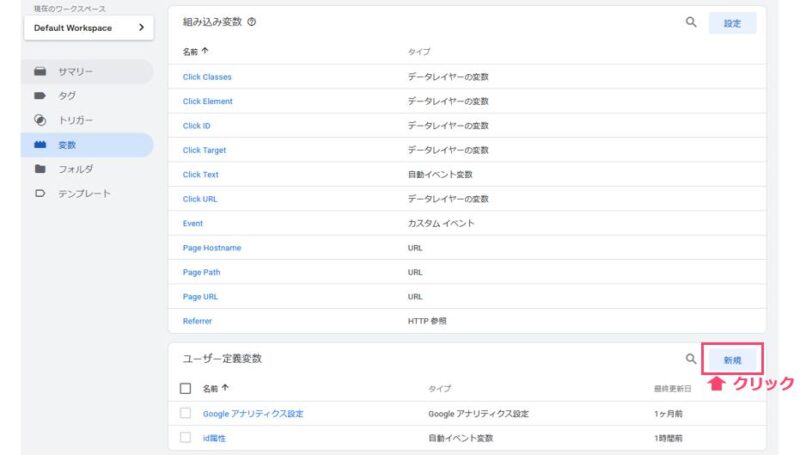
4)同じく「変数」から「ユーザー定義変数」の「新規」をクリックします。
次は新しく変数を作成します。
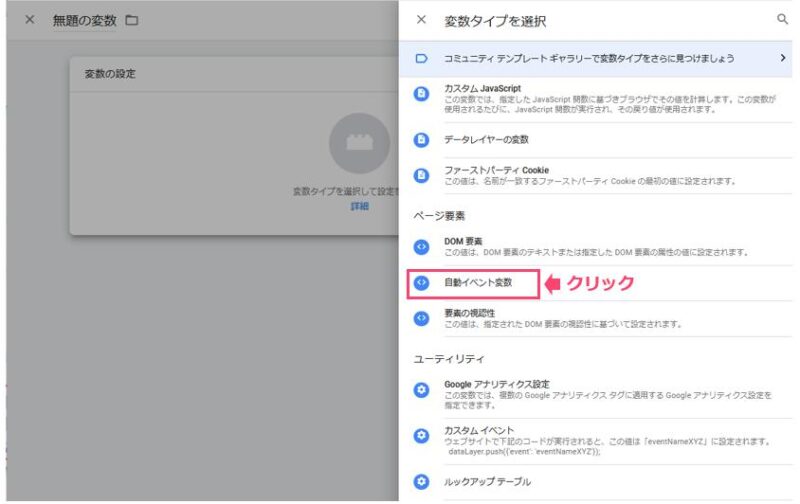
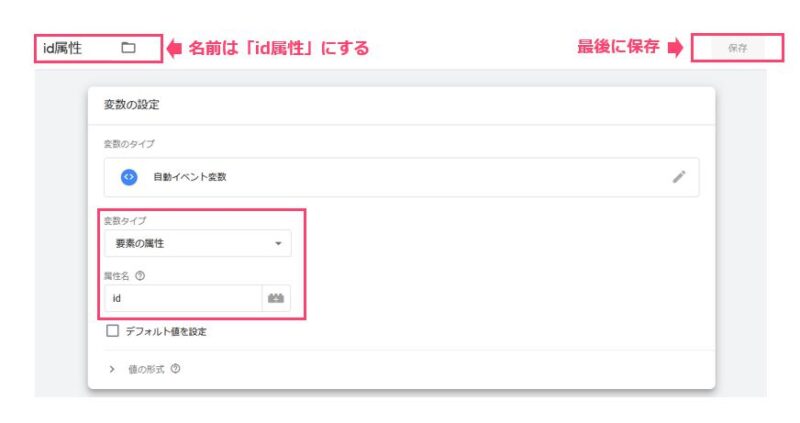
5)「自動イベント変数」を選択します。
6)変数タイプは「要素の属性」を選択します。
属性名は「id」と記入します。
これは「htmlの要素(タグ)であるid属性からデータを取ってきますよ」という設定です。

- 変数タイプ:要素の属性
- 属性名:id
- 名前:id属性
- 保存
これを使えば応用も可能です。例えば、ボタンがテキストではなく画像だった場合は、変数タイプを「要素の属性」のままで属性名を「alt」にすれば、htmlの要素(タグ)の「alt属性」からデータを取ってきますよ、という設定をすることも可能です。
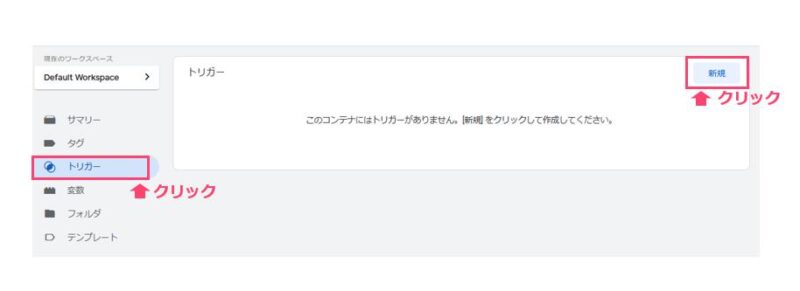
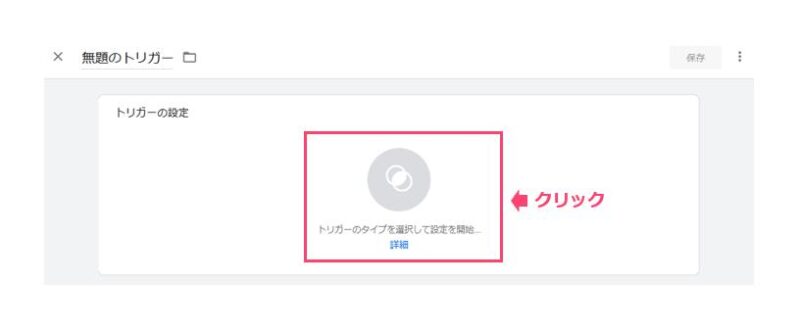
7)続いて、左から「トリガー」をクリック、「新規」をクリックします。
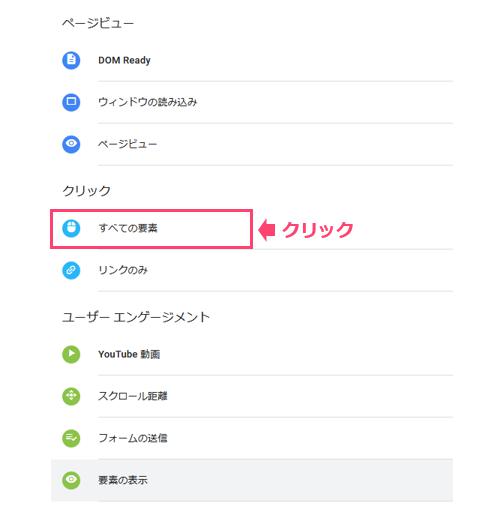
8)トリガーのタイプはクリックの「すべての要素」を選択しましょう。
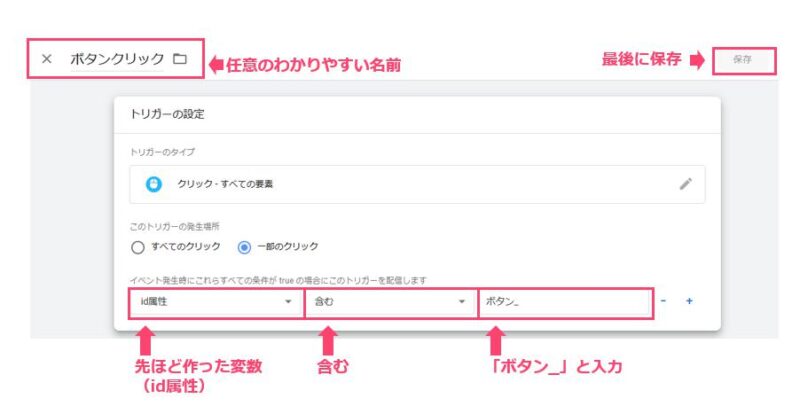
9)下記の画面の様に設定しましょう。
今回の場合、id属性からデータを取得する設定を行うため以下のように設定しましょう。

【設定】
- 「id属性」を選択→これはさきほど作成した新しい組み込み変数
- 含む
- ボタン_→ここは実際のid属性
↑「banner_」を含む「id属性」の「ボタン_」が検出された場合にリンククリックとして計測してね
という設定です。
<a href=”https://weble.tokyo/blogs/ga4/1534/” id=”ボタン_1″>ボタン</a>
<a href=”https://weble.tokyo/blogs/ga4/1534/” id=”ボタン_2″>ボタン</a>
<a href=”https://weble.tokyo/blogs/ga4/1534/” id=”ボタン_3″>ボタン</a>
ちなみにid属性は日本語でもOKですので日本語を推奨しています。
最後に任意のわかりやすい名前を設定して「保存」します。
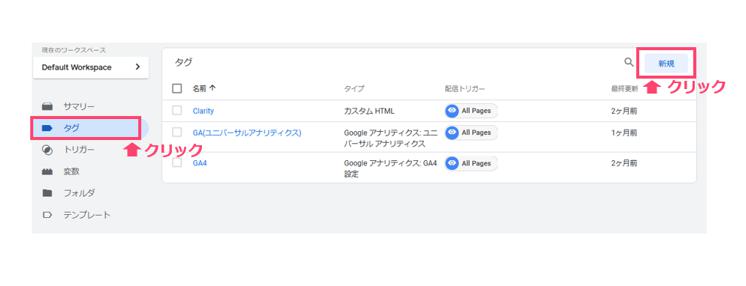
10)続いて「タグ」の設定で、左の「タグ」をクリックして「新規」をクリックします。
もう少しで作業は完了です、がんばりましょう。
Googleアナリティクスでデータを取得しますよ+どのようにデータを取得するのかの設定を行います。
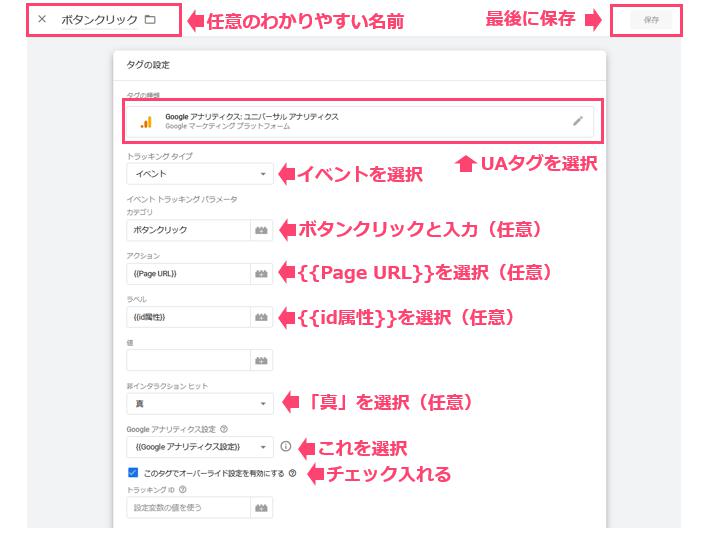
11)下記の画面の様に設定入力をします。
今回の設定はユニバーサルアナリティクスの
行動>イベントレポートでイベントを計測するように設定しますので以下のように入力します。

【設定】
- タグの種類:ユニバーサルアナリティクス(UAでデータを取得します)
- トラッキングタイプ:イベント
- カテゴリ:ボタンクリック(イベントレポートでカテゴリに表示される名目)
- アクション:{{Page URL}}を選択(ボタンクリックの計測をしているページのURLを表示)
- ラベル:{{id属性}}を選択(今回の場合は「ボタンX,Y,Z」いずれかが表示)
- 非インタラクションヒット:真
- Googleアナリティクス設定:{{Googleアナリティクス設定}}を選択
- このタグのオーバーライド設定を有効にする→チェック入れる
- 任意のわかりやすい名前を記入(ボタンクリックとかが望ましい)
- 最後に保存
12)これで設定は完了しましたので、「公開」をします。
Googleアナリティクスでの確認方法
ちゃんとボタンクリックの設定ができているかの確認作業は、リアルタイムレポートのイベントを開きます。
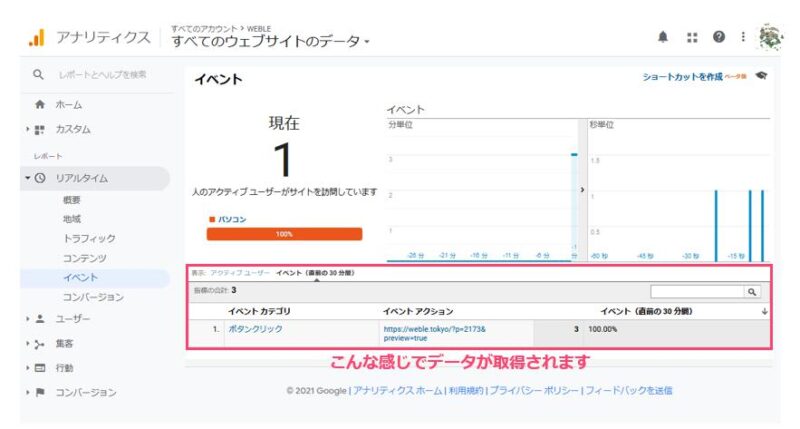
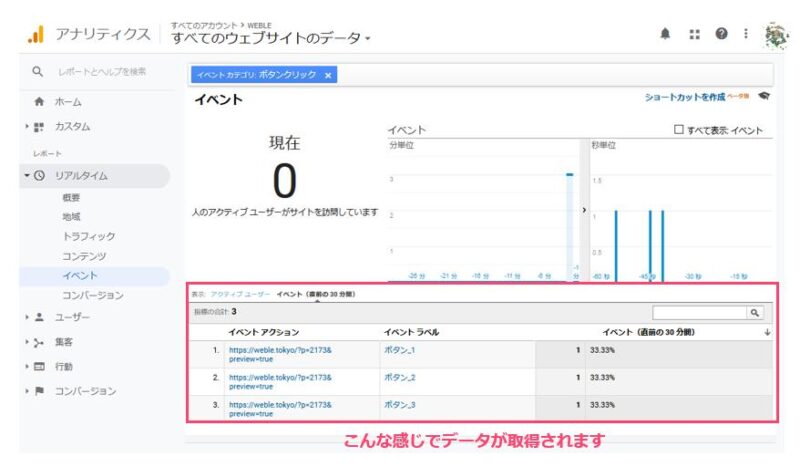
「リアルタイム>イベント」の確認
実際にあなたのサイトの対象ページに行ってボタンをクリックしてみましょう。
ちゃんとGTM上で設定されていれば、リアルタイムのイベントレポートに以下のように数値がリアルタイムで反映されます。
今回は、
- イベントカテゴリはボタンクリック
- イベントアクションは対象となるページのURL
- イベントラベルは各ボタンがどれくらいクリックされたか
という設定でクリックを取得する設定を行いましたので以下のような感じでデータが取得されています。
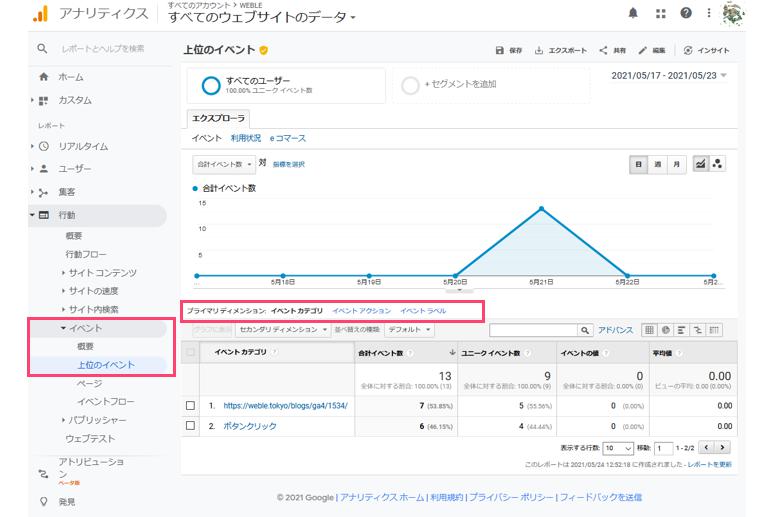
「行動>イベント>上位のイベント」の確認
設定した次の日からはリアルタイムレポートではなく、行動のイベントレポートを見るようにしてください。
下のキャプチャのようにプライマリディメンションで
「カテゴリ」「アクション」「ラベル」の粒度で確認が可能です。
はい、これで設定は完了です。
まとめ
いかがでしたか、設定できそうでしょうか?
WEBLEでは、分析コンサルを開始しています!
詳しくは、WEBLEはウェブ分析に力を入れています|2021年7月第1週目のウエブル週報をご確認ください。いつでもご連絡ください。
では最後にボタンクリックの計測がなぜ必要か。どういう時に有効なのかをお話したいと思います。
この記事の冒頭にも書きましたが、同じページに同じリンク先のボタンが例えば2つ以上ある場合、どのボタンが押されているのか、押されていないのかを分析するのに役立ちます。
例えば、LP内にボタンが5つあったとします。
Googleアナリティクスのデフォルトでは、ページAからページBに遷移したというのがわかっても、どのボタンを押してページBに遷移したかまではわかりません。
でも5つボタンがあったとして、どのボタンが一番押されているかは運営者にとっては、非常に気になるところですし、もしどこのボタンが一番多くクリックされているかがわかれば、「そのボタン付近のコンテンツがユーザーに一番興味を持たれているんだ!」「ではこのコンテンツを拡充しよう!」と、施策が打てるようになるわけです。
一方でクリックされていないボタンがわかるのも有効です。その付近のコンテンツに興味がないのかもしれません。コンテンツの内容を変更してみたり、あるいは前後のコンテンツと入れ替えることで、ボタンのクリックに変化があるかみたいなことを試すことは、一見の価値ありです。
ぜひ試してみてください。
今回は【まだまだ使えるUA!】イベントを使ったリンククリックの計測についてでした。
それではまた~。
※作業の前は必ずバックアップをとってください。
※記事は独断と偏見で書いています。