
はじめまして。
2022年10月にウエブルにデザイナーとして入社しました宮澤です。
入社前は約15年間カスタマーサポートや、カスタマーサクセス等の仕事をしておりました。
子供の就学・コロナ禍をきっかけに、働き方や今後のキャリアについて見つめ直し、2021年4月より兼ねてから興味・関心のあったWebデザインの学習を始めました。
その後、フリーランスとして少しずつデザインのお仕事をいただきながら、勉強を続けウエブルに入社いたしました!
2022年現在では王道のPhotoshopやIllustrator、ノンデザイナーでも使いやすいCanvaなど、デザインツールはたくさんありますが、私は学習やフリーランスでのお仕事もFigmaというデザインツールをメインに使用していました。
今回は私イチオシのデザインツールFigmaと、現在ウエブルでメイン利用しているデザインツールAdobe XDを比較し、超個人的な意見とはなりますがおすすめポイントをご紹介したいと思います。
Figmaとは?
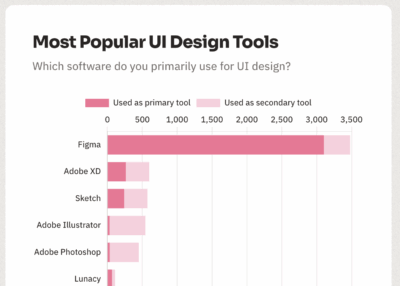
現在世界のUIデザインツールとしては、シェアトップのデザインツールです。

https://uxtools.co/survey/2022/ui-design/#ui-design-tools-graph

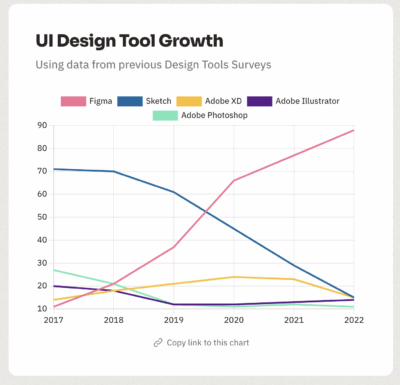
https://uxtools.co/survey/2022/ui-design/#ui-design-yoy-graph
成長が凄まじく、2022年9月にAdobeが2.9兆円も出して買収したことでも、話題になりました。
Figmaのおすすめポイント
①ブラウザ上でも作業が可能!そして軽い!
デスクトップアプリもありますが、ブラウザ上でも作業が可能なので、プロジェクトのURLさえ解っていればどこからでも作業できます。
そして軽いです。サクサクです。
XDの場合
デザイン作業はデスクトップアプリが必要。アートボード増えたり、画像が多くなると動作が重くなることも。
②スマホ表示のライブプレビューにケーブル不要
スマホにFigmaアプリを入れれば、ケーブル不要でミラーリングできます。
XDの場合
スマホとPCをケーブルで接続する必要がある。
③ページ機能が便利
ファイル内に階層がつくれる「ページ機能」というのがあります。
無料スタータープランでは、3ページまで作成が可能なのですが、私はとっても重宝しています。
- 1ページ目:メイン作業ページ(最新のバージョン)
- 2ページ目:コンポーネント置き場
- 3ページ目:過去バージョン置き場
私はよく上記のような使い方をします。
作業スペースが整理されてすっきりしますし、バージョン更新する場合もアートボードごとコピペして残しておけて便利です。
あと作業スペースもFigmaのほうが広いです。
XDの場合
過去バージョンを別ファイルで残すので、ファイルが増えがち。
④保存不要!リアルタイム更新!みんなでブレストしながら操作も!
「保存し忘れた!」ということは起きません。常に自動更新されます。
共同編集者やプレビュー共有をしている相手にも、常に最新の状態をみていただけます。
(これは良し悪しがあると思います…。)
またブレストしながら、それぞれがファイル上で操作なんてことも可能です。
イベントで50以上のカーソルが画面上を動いているのを見たことありますが、問題なく動きます。
Figmaの掲げる「すべての人がデザインを利用できるようにする」というビジョンの通り、デザイナー以外の多くの関係者がデザインプロセスに関われる設計になっています。
XDの場合
保存が必要。また、共有する場合はリンク更新をする必要がある。
XDでの共同編集はXDアプリのインストールはもちろん、バージョンを揃える必要がある。
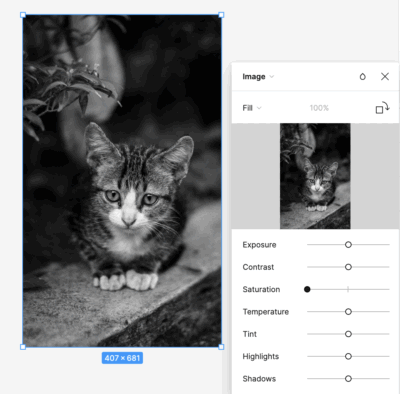
⑤簡単な画像補正ができる。
Figma上で画像補正ができます!
本格的なのはPhotoshop使ったほうがいいですが、「ちょっと明るく」とか「モノクロにする」くらいなら、これで充分なのです。

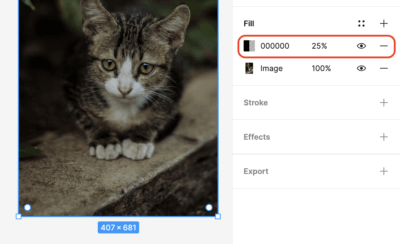
更に、画像に直接「塗り」が足せるので、よくある「薄い黒を乗せる」みたいなことも、別で図形を作成する必要がありません。楽ちん。

XDの場合
画像補正はできないので、補正はPhotoshop等の別ツールでやる必要がある。
⑥コーダーさんも使いやすいかも?
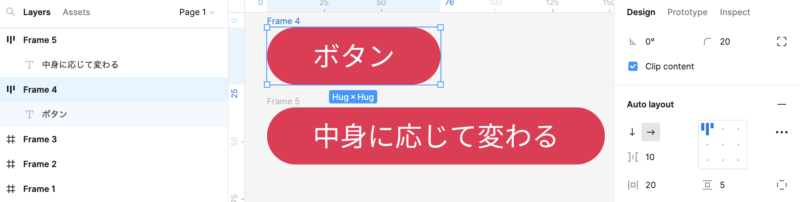
Figmaの代表的な機能に「Auto Layout(オートレイアウト)」というのがあります。
似たようなことが、XDでも可能ですが、Figmaの方が実装時に近いイメージです。
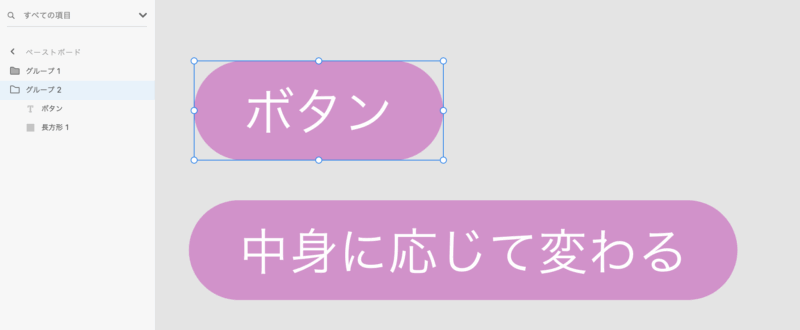
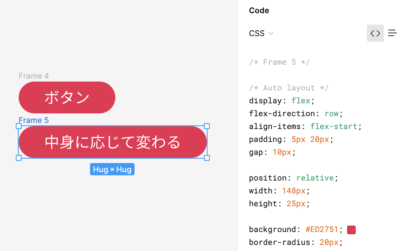
▼例えばボタンを作成する場合…
XDでは長方形+テキストをグループ化します。

Figmaではテキストの背景に色を付けるイメージ。

cssも見れます。

本当はまだまだ、おすすめポイントもあるのですが長くなるのでこのへんに。
Figma推しですが、両方使ってみてわかるXDのよいところも、もちろんあります。
Adobe XDのおすすめポイント
①コメントするのにID登録不要
XDはプレビュー共有でコメントしてもらうのにIDは不要です。誰でもコメント可能です。
特にエンドユーザー様とやりとりする場合に、わざわざ登録してもらう必要がないのはやりやすいですね。
Figmaの場合
コメントするのには、無料ですがID登録が必要になります。
ただ共有機能だけなら、アートボードを直接みてもらうことも可能なので、下請けなどでお客様が代理店や制作会社の場合はFigmaのほうが伝わりやすいと思います。
②共有リンクにパスワードが付けられる
招待制リンクの他にパスワード付きのリンクが発行できます。
Figmaの場合
招待制は可能ですが、パスワード付きリンクの発行はできません。
最後に
機能面ではどちらも、とても便利なデザインツールで大きな差はないように思います。
ただFigmaのほうが初心者よりも、少し知識のある人向けかもしれません。
ご自身の使用環境やお客様の環境、また操作感の好み等に合わせて使ってみて下さい。