ウエブル広報です!
企業のWEB担当者のみなさん、日々のWEBサイトのPDCA活動おつかれさまです。今日は「無料ヒートマップツールClarity(クラリティ)を導入しよう!」についてお届けしたいと思います。
Microsoftが無料で提供して簡単に導入できるヒートマップツール
みなさんのWEBサイトにヒートマップは導入されていますか?コストや予算の面で導入できないと諦めていた方々に朗報です。無料で簡単に導入できるヒートマップツールがあります。今回ご紹介するのはMicrosoftが無料で提供している「Clarity(クラリティ)」というヒートマップツールです。
たくさんあるヒートマップツールの中でなぜClarityなの?
「Clarity(クラリティ)」以外にも、各ベンダーが様々なヒートマップツールを提供しています。
他にも無料のヒートマップがあるのに何で「Clarity」なの?と思う方もいるかもしれません。理由は簡単!あのMicrosoftが出しているということ、そして無料のヒートマップツールとして最近取り入れている企業が多いからです!Microsoftのヒートマップツールが無料で使えるなんてすごく魅力的ですよね。今回はこの「Clarity」の導入方法についてご紹介したいと思います。それではレッツトライ!
そもそもヒートマップって何?
ヒートマップツールは簡単に言うと、視覚的にページ内の課題を見つけるために使うツールになります。みなさんGoogleアナリティクスでは、サイト全体の訪問数、各ページのPV数、参照元の流入数、ランディングページの直帰率などを確認するために使いますよね。
あなたのサイトのランディングページを確認して直帰率が高かった場合、そのページのどこが問題なのかをどのように確認をしていますか?Googleアナリティクスの場合は、イベントでスクロール率やクリック率、読了率を数値でチェックしている方が多いと思います。ヒートマップを導入すれば、もっと簡単にページ内の課題を発見することができるようになります。いわゆるサーモグラフィと呼ばれる色でユーザーの興味関心がどこにあるかを示してくれるのが、ヒートマップです。
ヒートマップは、どんなことができるの?
基本的にはどのヒートマップも、下記のようなことがわかるようになっています。
- ページ内のどこのコンテンツに注目されているのか。
- ページを最後まで読んでくれたか。(あるいはどこまで読んでくれたのか。)


また、ヒートマップツールを使った具体的な改善施策は、このようなことがことが可能です。
- ページ内の注目度が高いコンテンツは増幅させて、別に詳しいコンテンツを用意する。
- ページの途中で注目されていないコンテンツがあれば、修正、削除、上下の入れ替えを検討する。
- ページ内に複数ボタンがあり、よく押されているボタン付近のコンテンツを増幅させる。
- リンク先がないのに画像がクリックされている場合、リンクを貼るようにする。
Clarityを導入するメリットデメリットについて
今回ご紹介Clarityを導入するメリットデメリットを紹介します!
Clarityを導入するメリット(2021年4月現在)
何と言っても「無料」
まず何と言っても「無料」ということは大きいメリットです。当然、無料ですから備わってない機能もありますが、他の無料ヒートマップツールよりもはるかに機能は備わっています。導入すれば十分に分析ができます。Clarityのトラッキングコード(タグ)をWEBサイト内に入れれば、すべてのページで計測が可能になります。
「PC」「スマホ」「タブレット」と各デバイスごとで確認することが可能
「PC」「スマホ」「タブレット」と各デバイスごとで確認することが可能です。
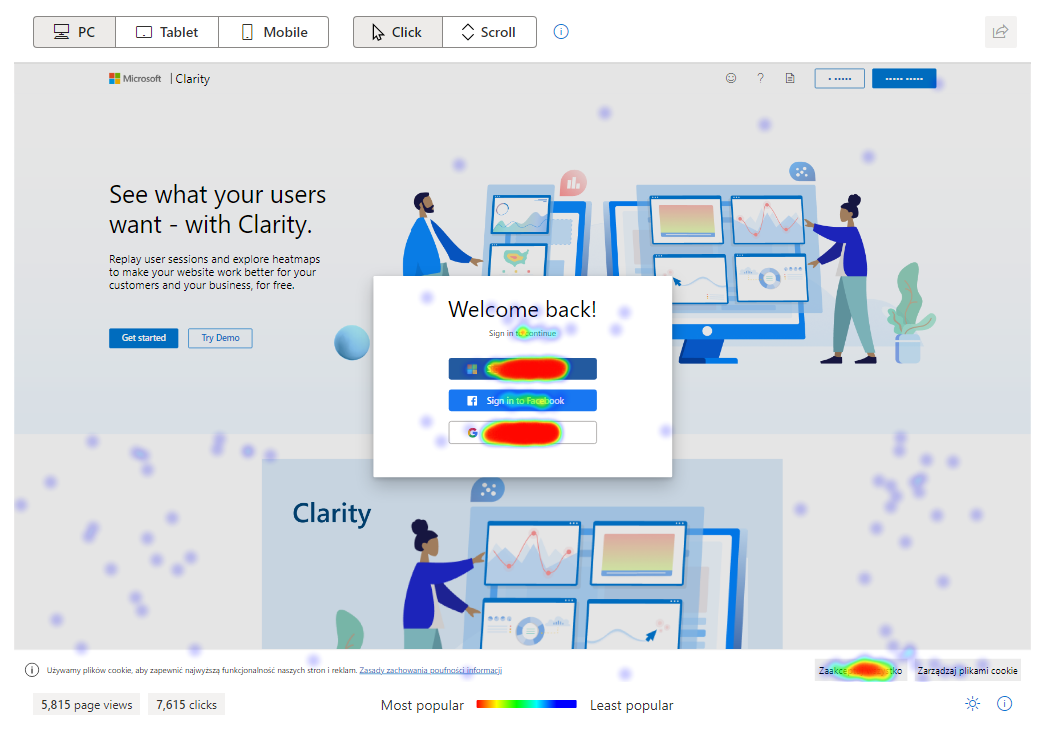
- クリック(ボタンに限らず、どこがクリックされているか。)
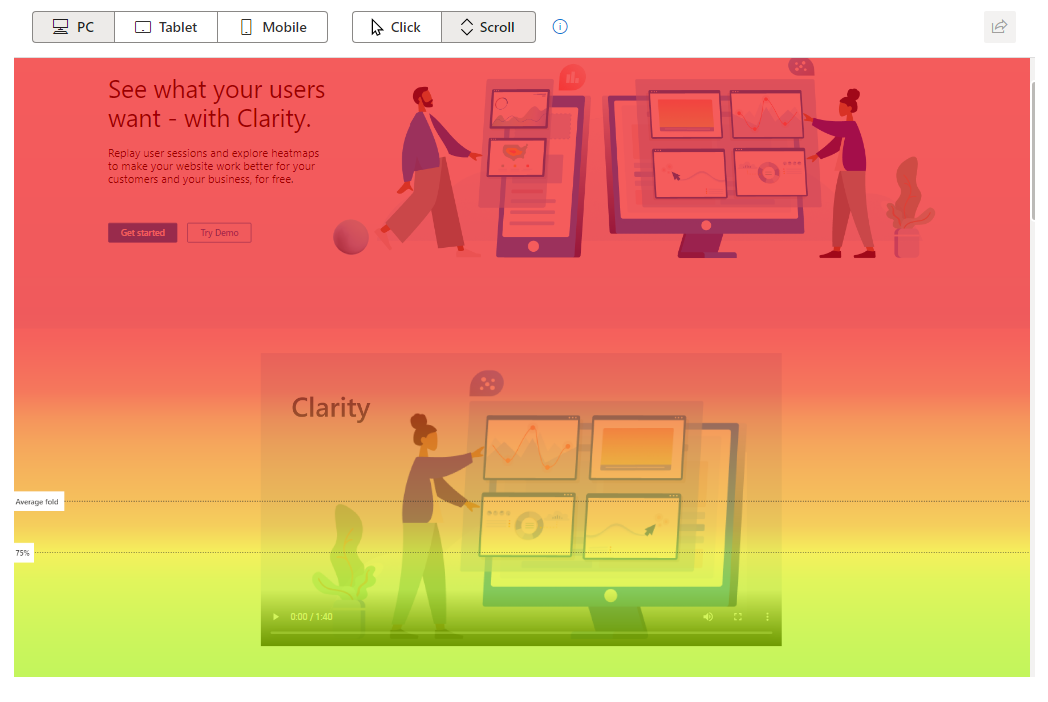
- スクロール率(ページのどこまでスクロールされたか。)
ダッシュボードより基本的な指標の確認が可能(GAでよく見る項目の訪問数やページビュー数、直帰率など)
GAと乖離はあるものの、訪問数やページビュー数、直帰率などのデータがダッシュボードになっていて、GAでよく見る基本的な指標などはClarityでも確認することも可能です。(当然、データの取得定義が違うのでGAと乖離はありますが。)
ユーザーの動きを動画で録画してくれる「レコーディング機能」
Clarityのヒートマップは無料にも関わらず、ユーザーの動きを動画で録画してくれる「レコーディング」という機能があります。このレコーディングを使って分析することで、ユーザーがどこで迷っているかを確認できるようになります。
Clarityを導入するデメリット(2021年4月現在)
英語表記
ちなみに、デメリットはすべて英語表記ということです。英語に抵抗がある方は、chromeで日本語に翻訳しながら使うようにしてください。
若干、聞き慣れない用語もあり
それから若干、聞き慣れない用語もあります。例えば「Dead clicks」。これはページ内でのクリッカブルエリアではない場所をクリックしている率になります。つまり押したら次のページへ遷移できると思っていたが遷移できなかったということです。こういったClarity独自の指標があります。これらはやりながら覚えていくという感じでしょうか。WEBLEでも指標の定義等は追ってリサーチしたいと思います。
それでは、ここから先は導入方法についてになります。
Clarityの導入方法
1:Clarityを導入する前にGTMを導入
Clarityは、htmlにタグを貼り付けることも可能ですが非推奨のやり方ですので、ここでは、GTM経由の導入を紹介していきます。まだGTMを導入していない方は、こちらの記事をご確認ください。
参考記事:今さら聞けない!Googleタグマネージャーのアカウント開設と導入方法
2:Clarityを導入するためClarityの公式サイトにアクセス
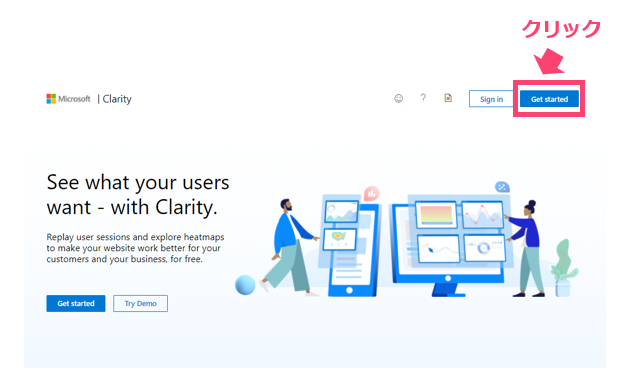
まず最初にClarityの公式サイトにアクセスし、「Get Started」をクリックします。

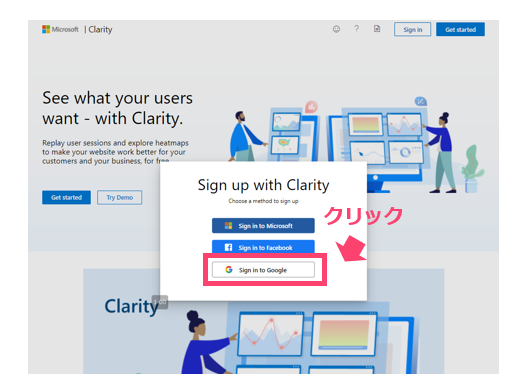
3:任意のGoogleアカウントでログイン
任意のGoogleアカウントでログインします。(Googleでのログインが楽です。)

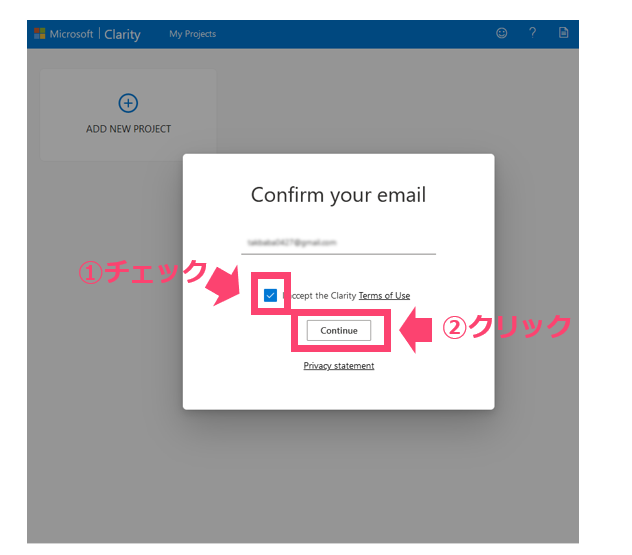
続いてチェック入れて、クリックする。

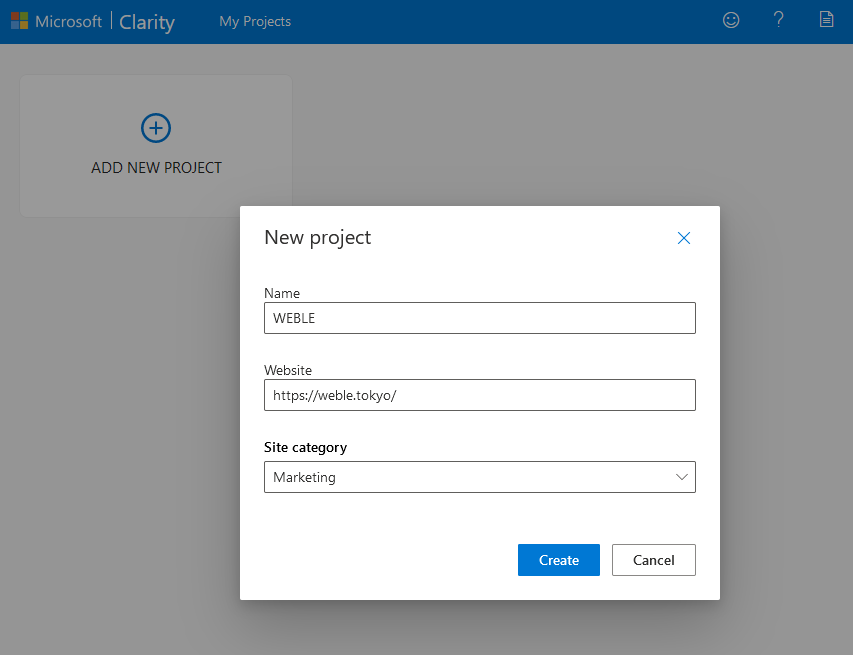
4:ClarityでNew projectを作成

Name=任意の名前
Website=Clarityを入れたいサイトのURL
Site category=プルダウンで表示されますので選択
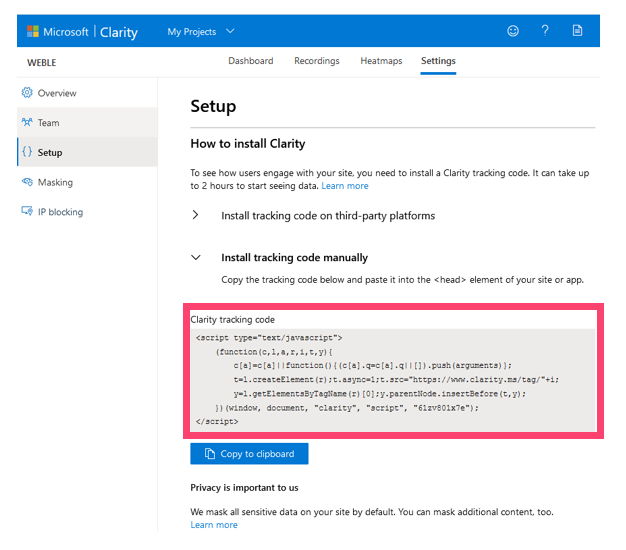
5:Clarityでトラッキングコードが表示
6:Googleタグマネージャーにトラッキングコードを埋める
ここからGoogleタグマネージャーにトラッキングコードを埋める作業です。Googleタグマネージャーに移動し、タグから新規をクリックします。
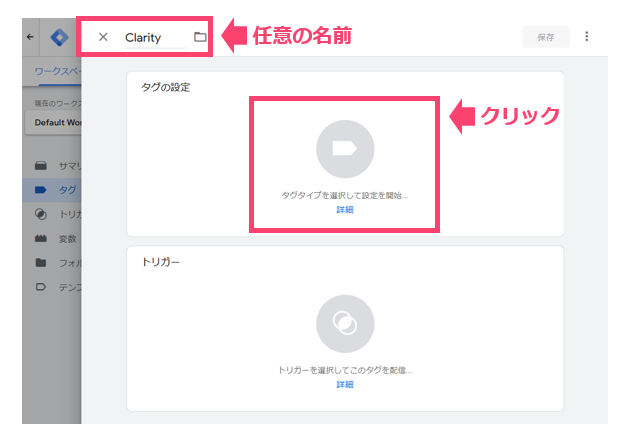
7:Googleタグマネージャーで新規タグを作成
名前はわかりやすい任意の名前(ClarityなどでOK)を入力し「タグの設定」をクリックします。

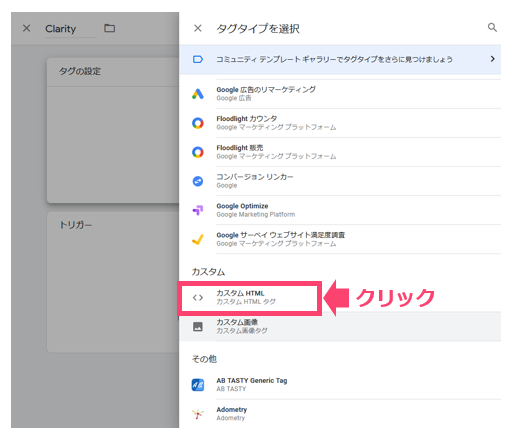
8:Googleタグマネージャーのタグタイプを選択
タグタイプの一覧が出るので「カスタムHTML」を選択します。

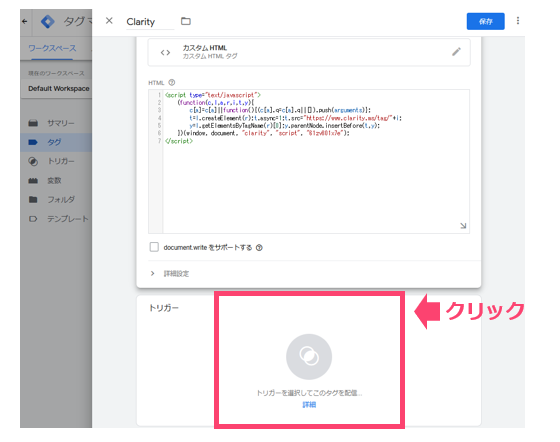
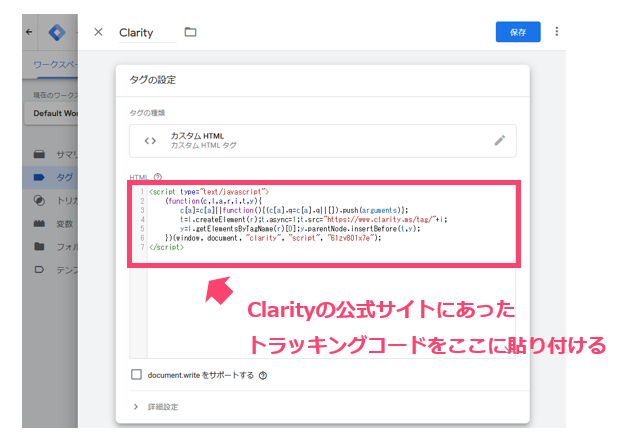
9:Googleタグマネージャーのタグの設定でClarityのトラッキングコードを貼り付け
先程表示させたClarityのトラッキングコードを貼り付けます。
※document.writeをサポートするにはチェックしないでOK

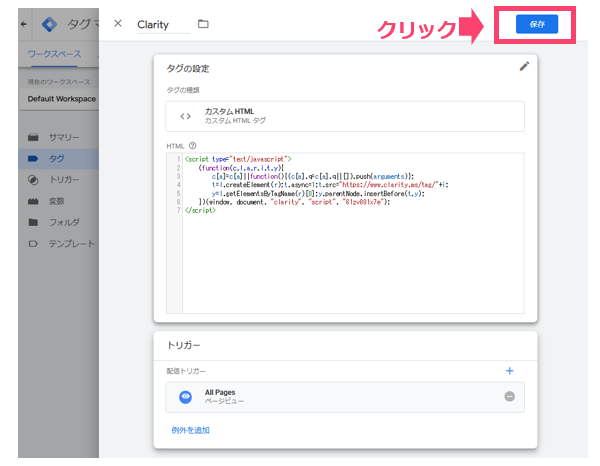
10:Googleタグマネージャーの「トリガー」を設定
「All Pages」を選択します。
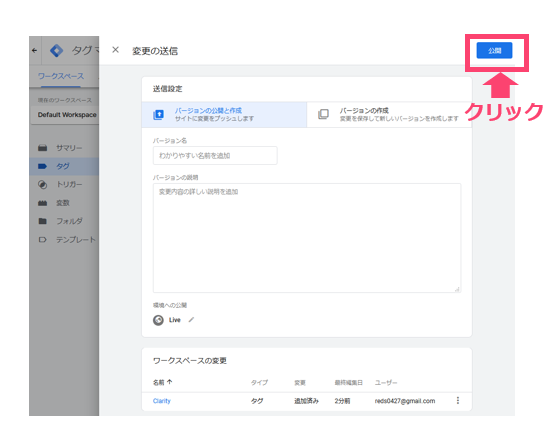
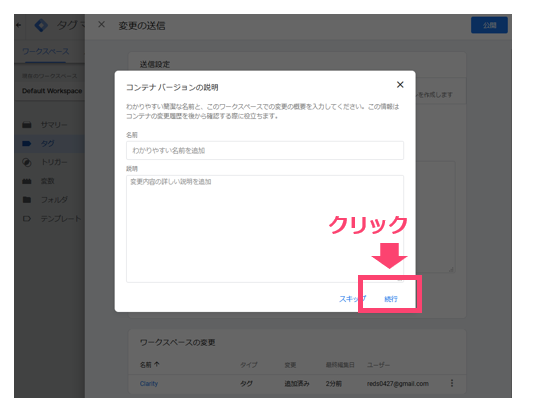
11:Googleタグマネージャーで公開設定
「公開」をクリックします。

これで設定は完了です!!
Clarityが設定できているか確認
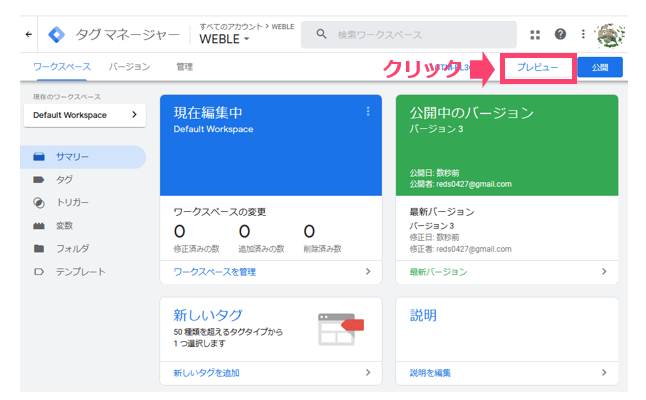
1:Googleタグマネージャーでプレビュー
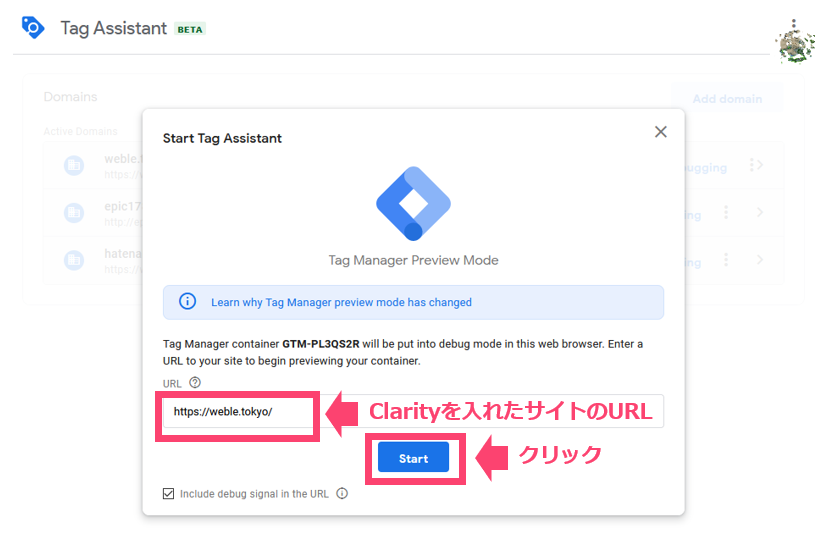
2:GoogleタグマネージャーでClarityを導入したサイトのURLを入力
URL記入欄に今回Clarityを導入したサイトのURLを入力します。
その後「Start」をクリックします。

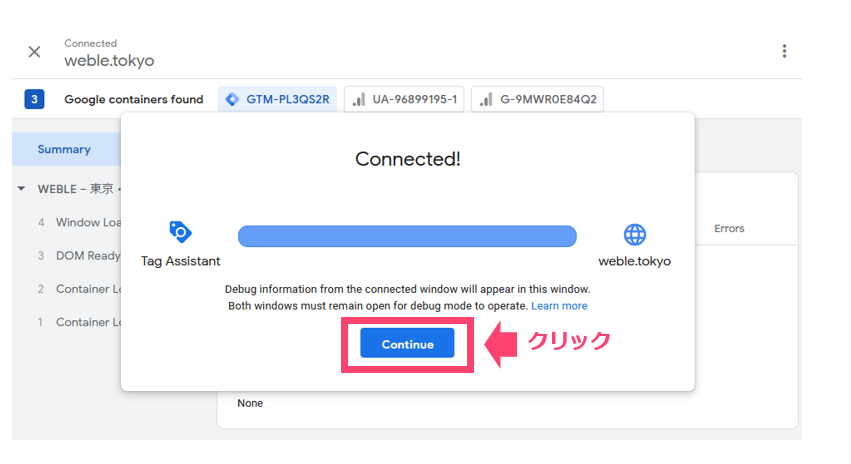
3:GoogleタグマネージャーでGTMとClarityがつながったか確認
GTMとClarityを導入したサイトがつながると「Connected!」と表示されます。
次に「Continue」をクリックします。

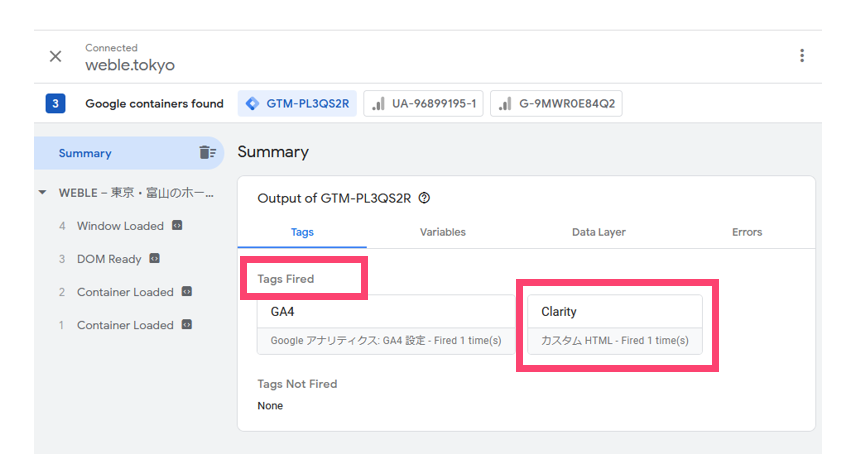
4:Googleタグマネージャーでタグが発火されているか確認
Tags Firedという表記の中に「Clarity」があればタグが発火している証拠です。
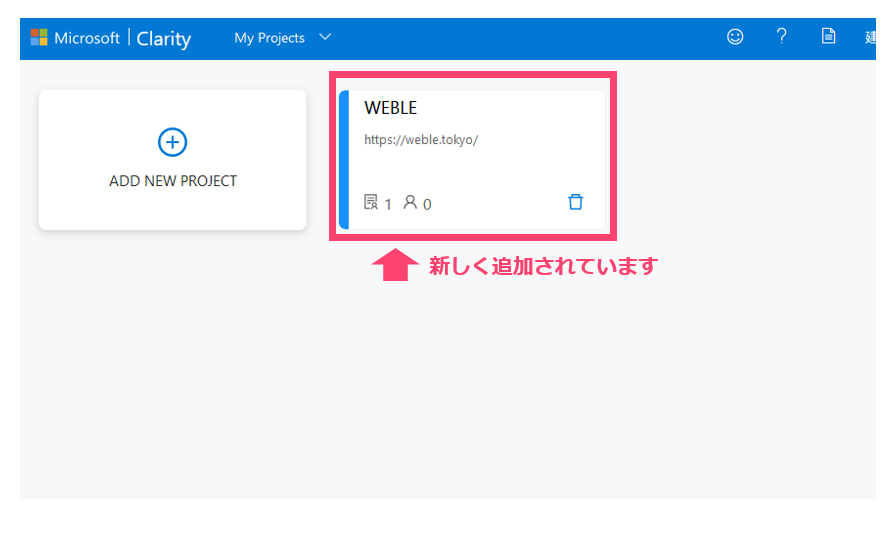
5:Clarityで新しくプロジェクトが追加されているか確認
では次にClarity公式サイトに移動しましょう。
新しくプロジェクトが追加されていれば設定は完了です。
Clarityのデータ確認方法
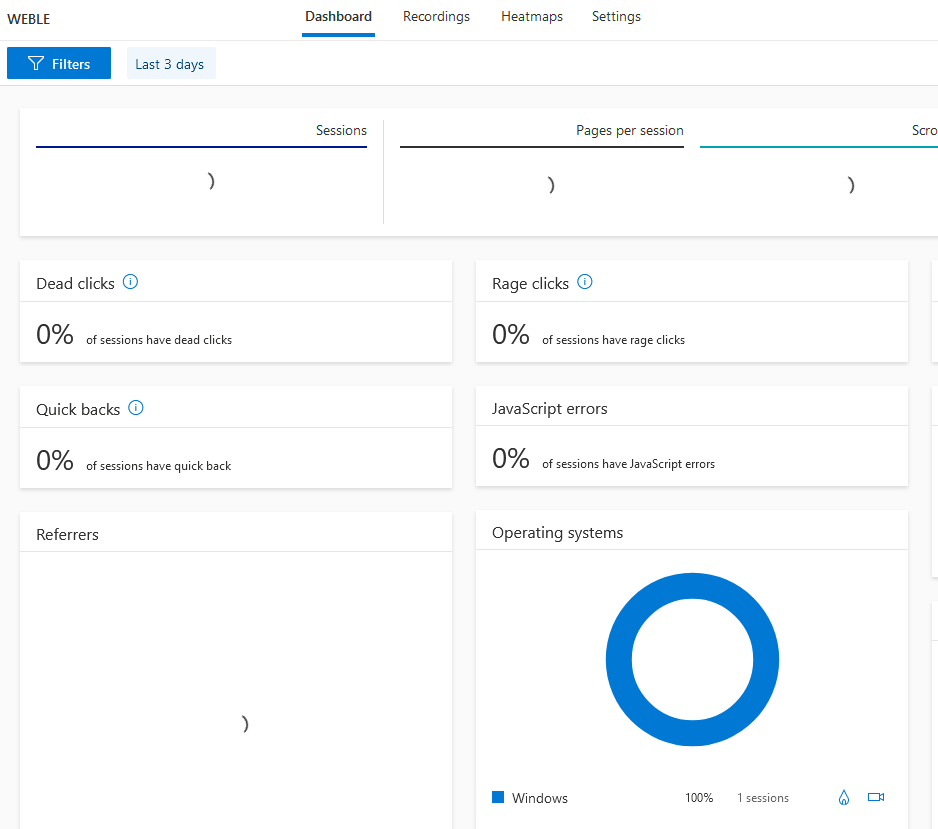
1:Clarityでダッシュボードからデータを確認
データを確認してみましょう。新しく追加されたプロジェクトをクリックします。登録して直後は、まだデータが取得できてませんが、trafficの量が多いWEBサイトであれば一日もすればデータが取得できるようになります。
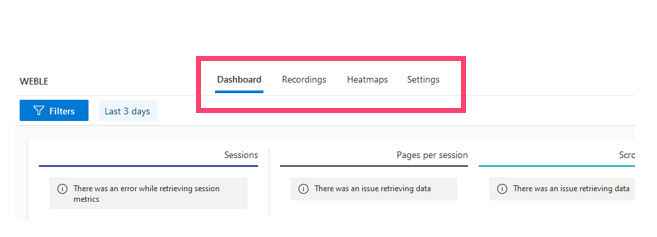
2:Clarityでダッシュボード以外のデータも確認
- Dashboard(ダッシュボード)=サイトの傾向を数値的に把握できる。
- Recording(レコーディング)=特定のページ内でのユーザーの動きを確認できる。
- Heatmas(ヒートマップ)=サーモグラフィでユーザーがページ内のどこに注目したかがわかる。
※Settingは各種設定を行う項目です。
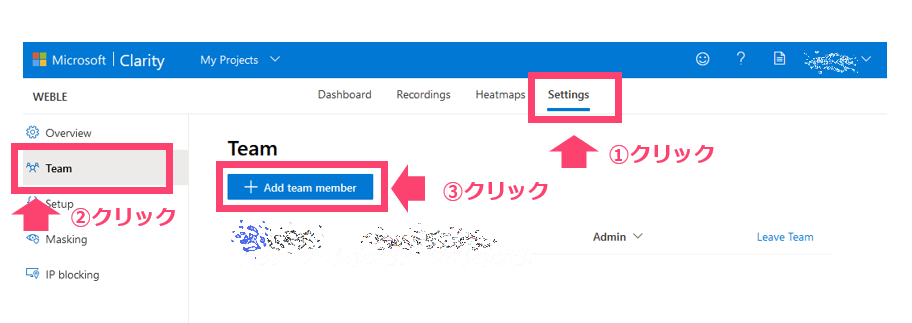
Clarityのアカウント共有方法
他のメンバーも追加したい場合は「Setting」から行います。

1:Setting
2:Team
3:+Add team member
の順にクリックします。
これで完了です!おつかれさまでした^^♪
まとめ
いかがでしたでしょうか。みなさん、導入できましたでしょうか?ヒートマップはGoogleアナリティクスのようなデータ(数値)を見るより、感覚的に改善ポイントを得られやすい、非常に便利なツールになっています。今後もClarityを中心にヒートマップを使ったウェブサイトの改善方法などを記事にして取り上げたいと思います。
それではまた!
※作業の前は必ずバックアップをとってください。
※記事は独断と偏見で書いています。