こんにちは。井澤です。
以前の週報では上田が「Shopifyの有料テーマ選定で注意するべき3つのポイント」をご紹介しましたが、今週は私が実際に運用中のShopify店舗のテーマ切り替えで遭遇した注意点をご紹介します。
一部、切り替え作業時というシチュエーションからは外れるものもありますが、Shopifyテーマの切り替え作業をされる方の参考となれば幸いです。
では早速ご紹介していきます。
- 有料テーマのコード編集が可能になるタイミングについて
- 有料テーマの日本語ファイル編集メニューが出てこない
- <余談>バックアップはこまめに取りましょう
有料テーマのコード編集が可能になるタイミングについて
shopifyでは有料無料様々なテーマ(テンプレート)が用意されています。
無料のテーマにも基本的な機能が備わっており、さらにカスタマイズすることも可能ですが、ある程度機能がそろった有料テーマを利用することで実現したい機能を簡単に実装することが可能です。
テーマに備わっている機能を使う分にはコードを書かずとも店舗デザインができるのですが、海外製の有料テーマを利用する場合、管理画面含めすべて英語になっているものが多く、日本仕様にカスタマイズするためにはどうしてもコード編集が必要不可欠です。
編集自体は、軽くコードが読める方であればさほど難しくありません。
具体的に、私は以下のケースに対応するためにコードを直接編集しました。
- 追加でCSSを読み込ませたい
- 追加でフォントを読み込ませたい
- フッターに表示される【Powered by Shopify】を消したい
- テンプレート内に直接記載されていると思われる英語を日本語に直したい
- 住所登録の際に、姓名の入力欄が日本と逆になっている。住所入力も番地から始まって国で終わるので逆にしたい。
さて、有料テーマには無料のお試し期間というのがあり、そのテーマでサイトを「公開」するまではずっと無料でお試しが可能です。
私もお試し期間を利用して開発し、公開直前にテーマを購入しようとしていたのですが、じつは「コード編集」含む一部のメニューはテーマ購入後でないと表示されないのです。
テーマの購入をお客様に依頼しなければならない場合など、何かしらの要因ですぐに有料テーマ購入ができない場合は開発スケジュールにも影響しますので要注意です。
↓こちらがテーマ購入前のメニュー

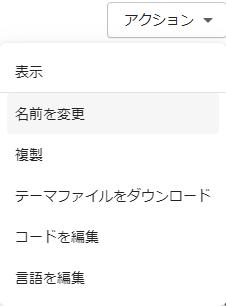
↓こちらがテーマ購入後のメニュー

有料テーマの日本語ファイル編集メニューが出てこない
有料テーマは基本的に英語なので、テーマ購入後は管理画面から英語に対応する日本語を設定する必要があります。
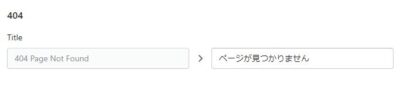
一部をお見せすると、以下のような形で英語>日本語の対応表のようなものを管理画面から入力でき、対応する日本語を入力していくことでサイトが全体的に日本語に置き換わります。

※無料テーマの中には、デフォルトで日本語対応されているものもあるそうです
さて、先ほどの画像を見てピンときた方もいらっしゃるかもしれませんが、コード編集同様「言語の編集」メニューもテーマ購入後でないと表示されません。
しかし、私はこの時点ではテーマ購入は済ませていたので今回は大丈夫だろうと「言語の編集」にアクセスしたところ・・・

エラー表示になってしまいました。
実はこの段階では「日本語用のファイル」が生成されていないため、「編集対象のファイルがないので編集画面が表示できない」というエラーなのです。
では、そのファイルはいったいいつ作成されるのかといいますと、なんと「テーマ公開時」なのです。
作りかけのサイトを公開するわけにもいかないので、今回は苦肉の策として現在利用しているテーマの言語ファイルを移植するという方法を取りました。
もちろん、テーマごとに設定されている単語(変数)が異なるため、単に移植しただけでは完全に日本語化されません。
翻訳項目の設定がない場合は「Translate missing」という悲しい表示が表示されるので、見つけたところからつぶしていきました。
もし可能であれば、一時的に店舗をクローズにしてテーマを公開の上、テーマ専用の翻訳ファイルを作成したほうが良いとは思いますが、こういう手もあるということでご紹介でした。
<余談>バックアップはこまめに取りましょう
テーマ切り替えだから起こるという話ではないので余談として。
ある程度構築が進んだ段階で、ふとモバイル版のプレビューを見てみると、なんとハンバーガーメニューが機能しなくなっていました。
昨日までは動いていたのに、と考えつつもコードもたくさん編集してしまったので、思い当たる原因がありすぎる状態です。
この際に役に立ったのが、テーマの「複製」です。
「複製」メニューはテーマ購入後に表示されますので、テーマインストール・購入後にまず一度複製(初期状態を保存)しておくのが望ましいと思います。
私は未購入の段階で少し作業を進めてしまっていたので初期状態の複製は手元になかったのですが、テーマ購入後に増えたメニューの中から「複製」を見つけ、ある程度編集した状態ではありますが一度テーマを複製していました。
そしてハンバーガーメニューが壊れたことに気が付いたときに、テーマ複製段階でも壊れているか?という確認ができたことが切り分けの役に立ちました。
複製以降に実施した作業内容のうち、怪しそうなものを特定し、無事ハンバーガーメニューを復活させることができました。
こまめなバックアップと、こまめな確認が結果的に時間短縮になるなと思った出来事でした。
まとめ
有料テーマをインストールすると初期状態でも見た目がかなり整うので、ショップ構築が簡単にできた!と一瞬作業が終わった感覚に陥りがちです。
しかし実は細かな調整が必要なケースが多く、テーマを適用してからが本当の作業の始まりでした。
さらに今回は「既存サイトがある状態でのテーマの切り替え」というケースでだったため、shopify社内検証(新規ショップ制作)の際はご紹介したような制約に気づくことができませんでした。
既存サイトに影響が出ていないか念入りにチェックしつつ作業したり、新規作成時には見たこともないエラーに遭遇したりと大変なこともありましたが、何とかサイトは無事オープンすることができました。
まだスタート地点に立ったばかりなので、よりよいサイトにするために引き続き頑張りたいと思います。